GA4 是Google Analytics 的最新版本,專注於跨平台追蹤,簡單講,就是把APP和網頁的追蹤給合併了。它提供了靈活的事件追蹤功能、以用戶為中心的數據模型,並結合機器學習技術,提供數據洞察,幫助網站經營者更全面地理解用戶行為,你試試在GA4頁面上方的搜尋框裡輸入問題試試。
以下,是GA4的基礎教學以及操作紀錄分享給需要的朋友們。
GA4是一種「計數器」
簡單講,它就是一個給網站、APP使用的「數據記錄」工具,而你要改善你的網站、APP,就必須要有數據開始來著手。
而目前市佔率最高的數據紀錄工具,就是Google所推出的Google Analytics,現在已經出到了GA4,那麼,我的網站能不能安裝呢?
看情況,如果你今天是在別的人平台上來建立網站,那麼,極有可能就不行,例如,你能在FB的交易功能上安裝嗎?露天市集也不行。
因為這是別人家的網站,不給你裝是很正常的,但是,很多電商平台還是會支援GA的串接,你還是可以去看網站流量數據的。
而自己的網站是是哪一種,自架、別人幫你架、有工程師幫你架,基本上應該都可以安裝。
那麼APP呢?恭喜你,從GA4開始,就可以同時支援網站、APP的數據源同時輸入,所以,你可以一起分析從頭到尾的流程數據是怎麼在跑的。
沒辦法測量它,就無法改善它
GA4沒網站也可以試用
講到現在為止,你還沒有網站或是APP可以先看看GA怎麼使用的話,其實Google有提供一個demo帳號Google Analytics 4 property: Google Merchandise Store (web data),可以讓人先登入進去看看GA大概是長什麼樣子、有些什麼表單。
而這些數據源都來自於Google Merch Shop的數據,不過有一些比較機敏的數據就不會展示出來,不過對於一個新手而言,這個demo帳號已經足夠瀏覽GA到底有哪些功能了。

那麼,Google Analytics怎麼安裝?
基本上,這件事情就請工程師幫忙!因為會有一點點的程式需求,但是,你很有實驗精神的話,我個人是喜歡使用GTM來安裝GA4就可以了,因為我不喜歡自己的網站上面有太多代碼,導致網站的速度變慢。
但是有一個原則,那就是「網站的每一頁都要安裝代碼」,這樣才能夠收到每一個網頁的數據,這個很合理,也能明白吧?
GA4報表可以按照順序看
原則上,GA裡的報表你可以全部刪除,建立自己想看的報表,但是這樣有點奇怪,除非只有你一個人在看。不然裝好GA之後,報表原則上就會和下圖一致。
可以看到「生命週期」這個報表,依序是獲客、參與、營利與回訪,這個順序,就是一個網站流量從頭到尾的順序。
- 獲客:講的是你的使用者是從哪裡來的。
- 參與:就是看這些使用者在你的網站、APP上的互動情況(主要是要看參與度)。
- 營利:就是看有多少獲利,電商類的網站必看。
- 回訪率:觀察有多少「老客人」再度回到你的網站、APP上面了。
而在最下方的「使用者屬性」就是指不同維度的使用者,例如年齡、來自哪個國家等等,而科技則是指使用什麼裝置來到你的網站上。

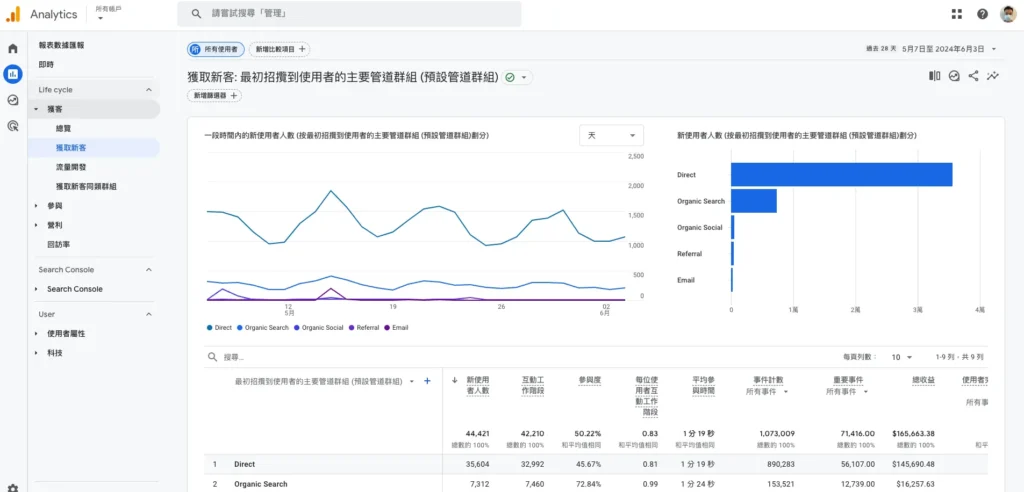
使用者從哪裡來的
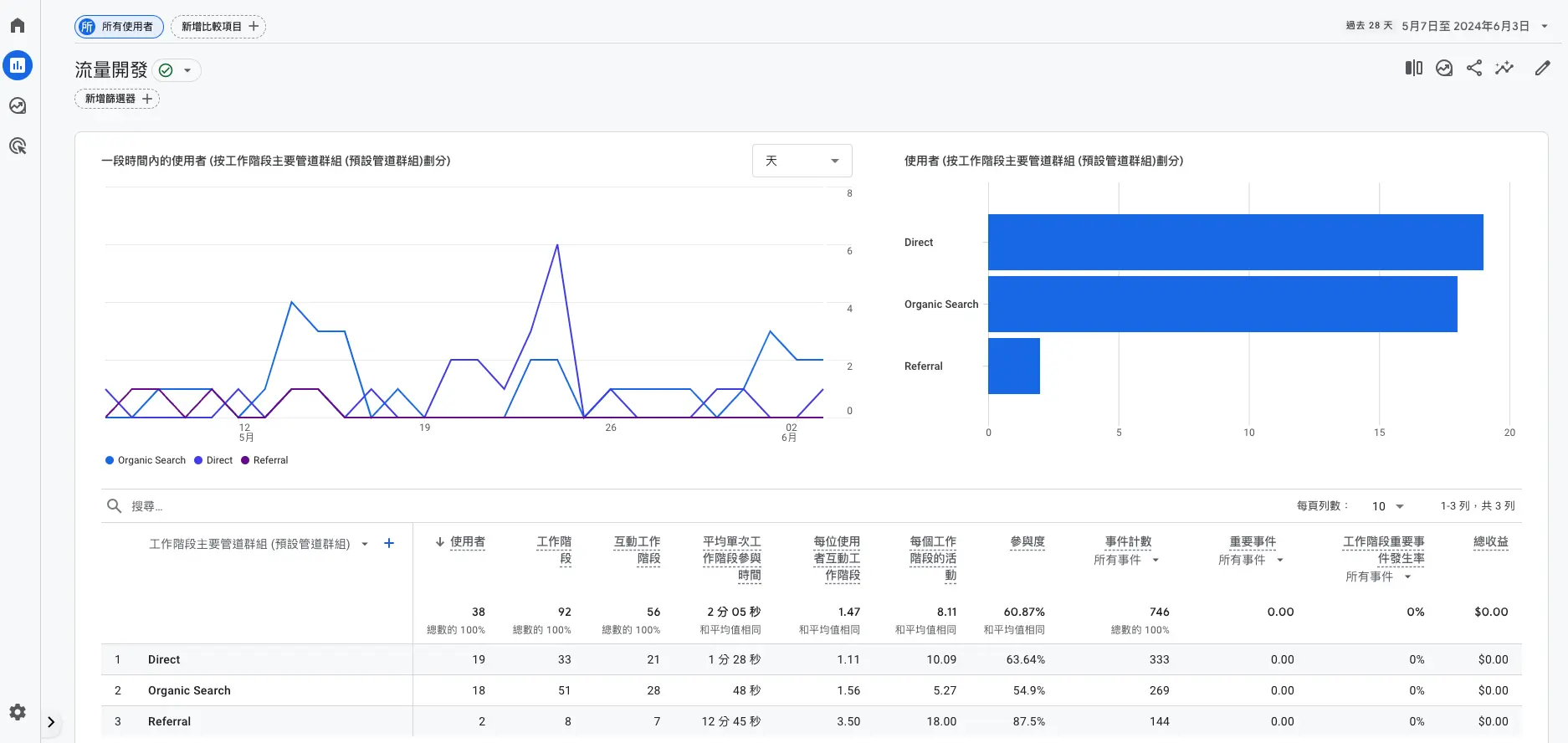
使用者從哪裡來?我們去流量開發這個表單裡看,預設會和下圖一樣,呈現的是「工作階段主要管道群組 (預設管道群組)」,看不懂對嗎?那就來看看Google對於管道分組的詳細說明就好了。
像我這樣的小網站,不經營任何社群平台,基本上就是會只有Direct這種,使用者會直接來網站,例如已經加入瀏覽器中的我的最愛,而Organic Search則就是自然搜尋而來,也就是透過你的SEO而來的流量,而Referral大都是透過其他網站而來的流量,如果你還有在下廣告,那麼就會看到Campaign的流量。
如果出現not set,就表示資料來源判斷失敗,無法找出正確的來源。
通常在流量開發這個表單這裡,我們會判斷什麼樣的流量來源品質是比較好的,我們要怎麼去維持,而流量較差的地方,就要去看為什麼這裡流量會有斷層。
而這也是要有了像GA4這樣的數據紀錄工具之後才有辦法去幫網站做最佳化。

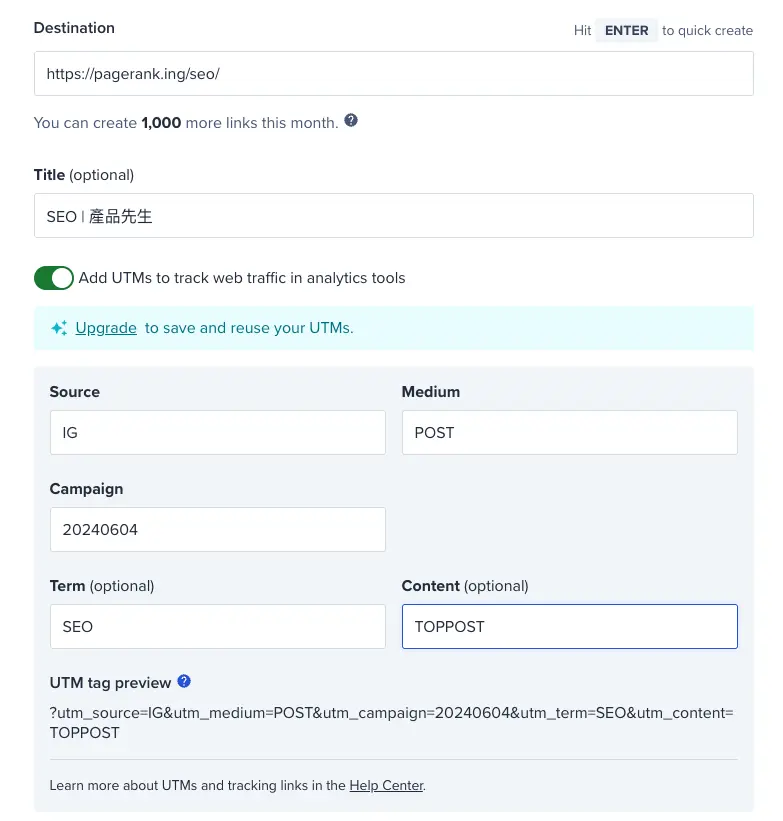
然後,拜託一下,自訂廣告活動時,一定要用utm的參數,什麼?你不知道?你直接到bitly網站使用Google帳號登入之後,在左上角有一個「Create new」的按鈕,請點擊「Link」。
然後,把你想要追蹤的網址放入之後,把「Add UTMs to track web traffic in analytics tools」這個開關給打開,在下方欄位中填寫對應的內容。
簡單說,Source填寫的是「來源」有可能這個連結你會貼在IG上,而Medium則是媒介,我下方圖片中的範例是寫POST,也就是在貼文裡會出現這個連結。
Campaign則是能夠有效讓你分出這天是一個什麼活動即可,而Term則是你若有下關鍵字廣告時可以用來追蹤是透過什麼關鍵字而來的流量。
最後,Content則是指這個網址是出現在版面上什麼位置。
如果你還是看不太懂,沒關係,可以前往Google的[GA4] 網址產生器:透過自訂網址收集廣告活動資料來看更詳細的說明。

使用者看哪些頁面
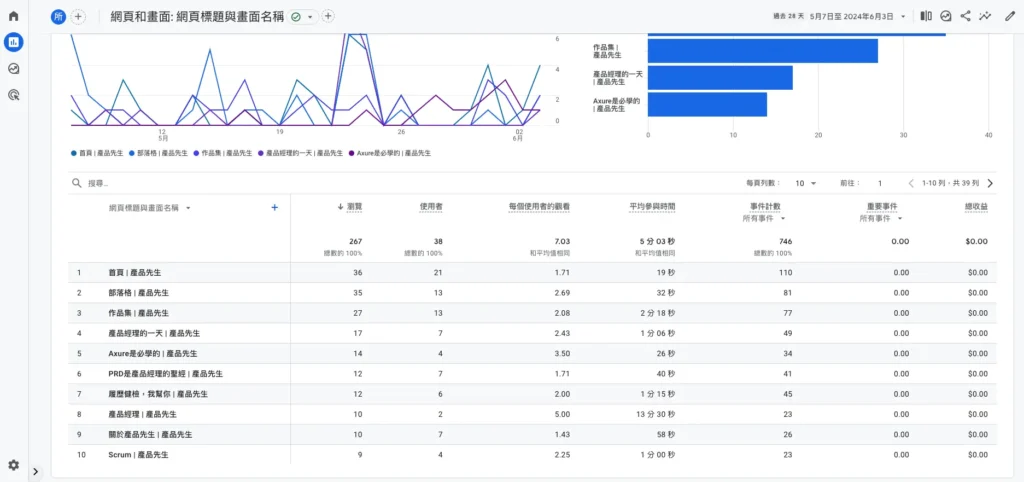
若是要看你網頁到底是哪些頁面比較熱門,那麼可以進入「網頁和畫面: 網頁路徑與畫面類別」這個報表當中,如下圖,就可以在「下拉式選單裡」選擇「網頁標題與畫面名稱」,就可以比較清楚的看到你的每一頁狀態,但是,如果你連「網頁標題」都不知道是什麼,麻煩先去看一下我寫的SEO文章,那裡會清楚寫著它的重要性。
通常在這個表單通常都是在看使用者對於這個頁面的反應為何,我可以怎麼修改頁面讓使用者良好的數據提升,那麼,什麼叫做使用者良好的數據?

使用者做了什麼事
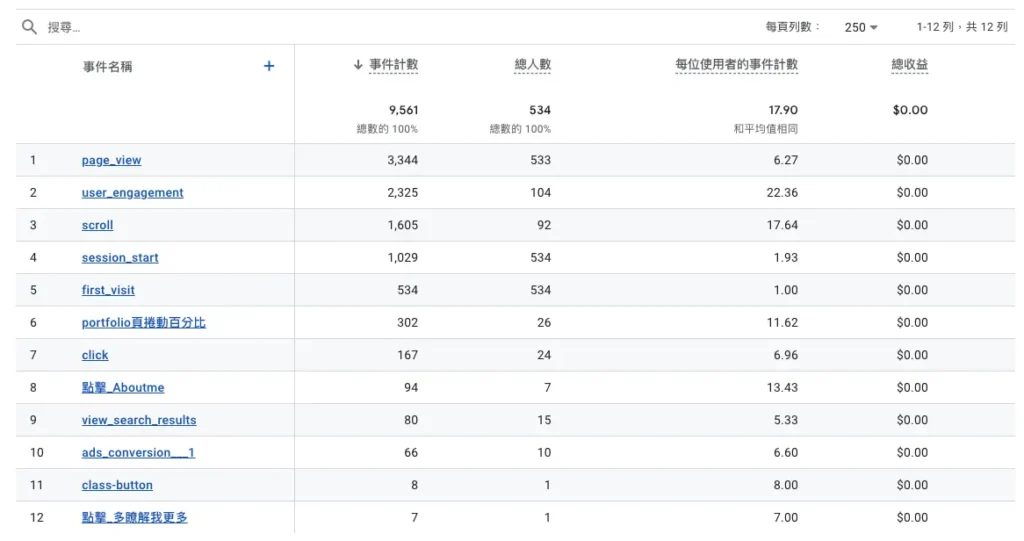
事件,我們要去「事件: 事件名稱」這個表單裡去看使用者做了什麼事情,為什麼我們要去使用者做了什麼事?
當今天有一個很長的頁面,我們很想知道使用者到底有沒有完整的看完內容,所以,我們可以針對這個頁面去做事件的追蹤,像是頁面長度被滑動到25%、50%、75%或100%,分別都要記錄下來,這樣一來就可以知道使用者大概是停在什麼位置就離開頁面。
因此,頁面上的所有事件,基本上都可以進行追蹤,主要的目的就是要去瞭解什麼事件在什麼頁面有著特別的數據呈現。

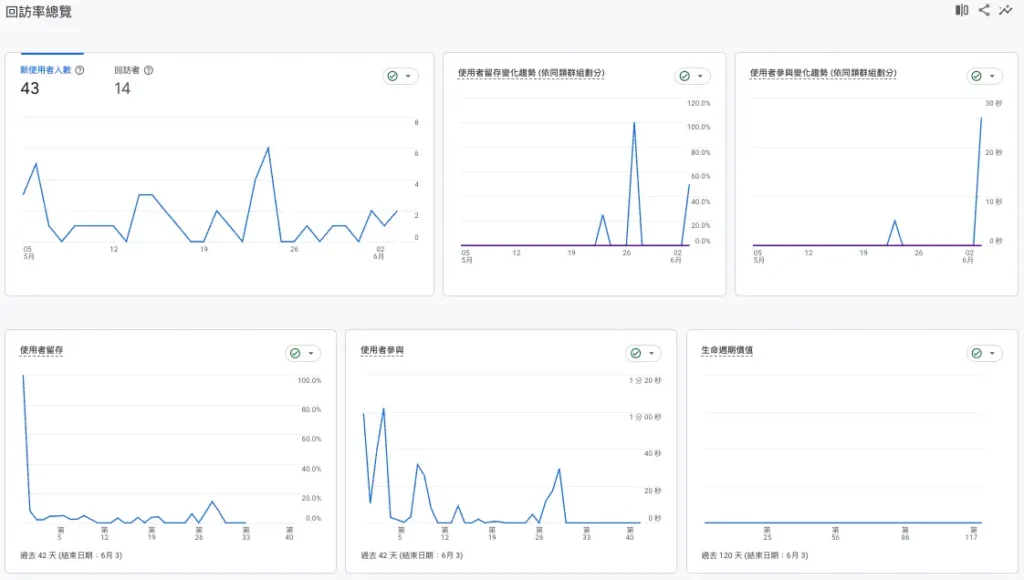
使用者會再回來嗎?
我們可以從回訪率總覽報表裡來看,像是新使用者人數是走勢越高越好,當然回訪客也是一樣的目標。像我還會仔細去看使用者留存變化趨勢的報告,這張單的意思是說,一個使用者,今天看了一次你的網頁之後,隔天會再回來看一次的機率會是多少。
每個人都希望回頭客很多吧?你和我都需要想一想網站要怎麼改。

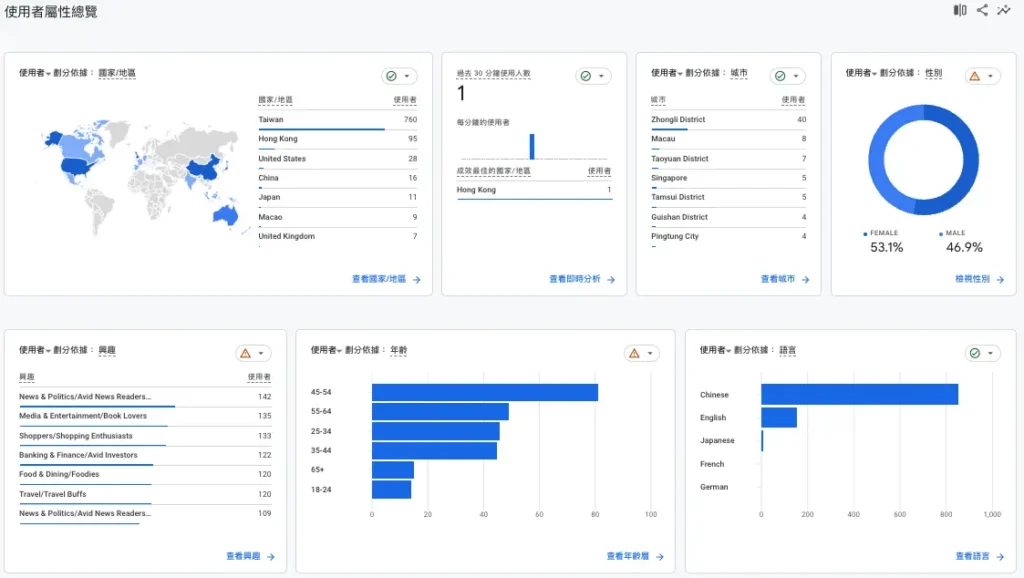
使用者輪廓怎麼看?
你的使用者來自哪裡、年齡區間、性別、使用的語言與興趣等等,你都可以在「使用者屬性總覽」報表來看,但是你如果沒看到資料的話,有可能是網站收集的資料不足,太少了。
另一個可能,就是Google信號資料收集沒有打開,就不會收集到使用的資料。

裝好GA4後要做的事
很多人裝好GA之後就開始等數據,但完全不知道有些功能最好先打開,若是你晚了好久才知道這件事情,那麼數據流一直在往前前進的情況下,你很可能錯失了很多數據可以提早發現問題,以下,是裝好Google Analytics之後建議要先檢查的功能,以及若是接手前人的網站,最好也要先去檢查這些項目。
啟用或停用加強型事件評估功能
開啟Google 信號資料收集
GA4 跨網域追蹤設定
定義內部流量
使用者和事件資料保留
建立Search Console 連結
串接產品連結後要去打開報表
找出不適用的參照連結網址
操作Google Analytics 4的小技巧
以下是我記錄在操作GA時的一些覺得不錯的方法分享給大家。
在報表中套用比較項目
要深入了解產品經理的核心技能,請參考我們的詳細指南:產品經理的核心技能產品經理學GA4:從零開始系列文章
- 產品經理學GA4:從零開始|GA4正式登場 (Day 1)
- 產品經理學GA4:從零開始|無網站GA4入門:示範帳戶與安裝 (Day 2)
- 產品經理學GA4:從零開始|GA4界面導覽 (Day 3)
- 產品經理學GA4:從零開始|GA4維度解析 (Day 4)
- 產品經理學GA4:設定與管理|資料保留設定 (Day 5)
- 產品經理學GA4:設定與管理|加強型評估:自動追蹤事件 (Day 6)
- 產品經理學GA4:設定與管理|定義內部流量 (Day 7)
- 產品經理學GA4:設定與管理|排除參照連結網址 (Day 8)
- 產品經理學GA4:設定與管理|跨網域追蹤設定 (Day 9)
- 產品經理學GA4:設定與管理|工作階段逾時設定 (Day 10)
- 產品經理學GA4:設定與管理|Google信號資料收集 (Day 11)
- 產品經理學GA4:設定與管理|Search Console連結 (Day 12)
- 產品經理學GA4:報表分析與應用|獲客報表:新客獲取 (Day 13)
- 產品經理學GA4:報表分析與應用|獲客報表:流量開發 (Day 14)
- 產品經理學GA4:報表分析與應用|網頁與畫面報表 (Day 15)
- 產品經理學GA4:報表分析與應用|事件報表解析 (Day 16)
- 產品經理學GA4:報表分析與應用|電商購買報表 (Day 17)
- 產品經理學GA4:報表分析與應用|購物歷程報表 (Day 18)
- 產品經理學GA4:報表分析與應用|回訪率報表 (Day 19)
- 產品經理學GA4:報表分析與應用|使用者屬性報表 (Day 20)
- 產品經理學GA4:報表分析與應用|技術總覽報表 (Day 21)
- 產品經理學GA4:報表分析與應用|探索,GA4的強大功能 (Day 22)
- 產品經理學GA4:報表分析與應用|深入分析報表,掌握數據洞察 (Day 23)
- 產品經理學GA4:報表分析與應用|認識探索報表中的區隔功能 (Day 24)
- 產品經理學GA4:進階應用|目標對象設定 (Day 25)
- 產品經理學GA4:進階應用|重要事件追蹤 (Day 26)
- 產品經理學GA4:進階應用|Google Ads 匯入GA4目標對象 (Day 27)
- 產品經理學GA4:進階應用|GA4設定已排定傳送時間的電子郵件 (Day 28)
- 產品經理學GA4:進階應用|GA4資料閾值詳解 (Day 29)
- 產品經理學GA4:資源總整理|GA4學習資源匯整 (Day 30)