設定網域的跨網域連結設定是什麼?想像你有兩間房子,一間是大房子,另一間是小房子,當有客人從大房子走到小房子時,GA4就會記錄下來:「有一個從大房子來小房子的客人」,但是,如果你不做一些特別設定,GA4可能會以為這兩間房子走動的人都是不同的客人,而「跨網域連結設定」就是讓GA4知道,這些人其實是同一個人,只是他們在不同的房子走來走去。
你何時需要「跨網域連結設定」?
如果你有兩個網站,一個是你的商店網站,另一個是購物車網站,當用戶在商店裡挑選商品,然後最終來到了購物車網站去結帳,你就會希望知道這個用戶在商店和購物車之間的事件行為,對吧?
如果沒有設定「跨網域連結設定」,GA4會認為這兩個網站是兩個不同的人,因為他們跳到另一個網站再回來,可是這其實是同一個人在使用不同的網站功能而已。
所以為了讓GA4知道這是同一個人,所以我們要設定「跨網域連結設定」,這樣一來GA4就可以追蹤用戶在不同網站之間的活動,把它們的事件行為當作一個完整的流程,而不是分開的。
另一個需要的場景,就是避免錯誤的推薦流量。
也就說,用戶有時候會在自己的網站之間來回跳轉,如果沒有使用跨網域評估,GA4可能會以為這是來自其他網站的推薦流量,但這其實這只是用戶在你自己的網站之間切換而已。
跨網域連結的邏輯是什麼?
GA4會用「Cookie」來記住用戶,就好比你把每一個進入房子的人都貼上一個標籤,當這些人進來你的房子的時候,你能知道他們是誰,跨網域評估可以讓這個標籤在不同的網站之間傳遞,好讓GA4知道這些人其實有些人是同一個人。
- 你需要把GA4的評估ID埋在你所有的網站上,確保GA4知道它們是一起的。
- 然後,在 GA4裡面告訴系統,哪些網站應該一起計算(例如商店網站和購物車網站)。
- 當用戶點擊連結或提交表單在這些網站之間跳轉時,GA4會在網址中加上一個特別的參數(
_gl),這樣它就知道這是同一個用戶。
設定後要注意什麼?
- 網址重新導向:如果你的網站會自動轉跳到其他地方,可能會讓這個參數(
_gl)掉了,這樣跨網域評估就不會正常運作。 - 與其他代碼衝突:如果你有其他程式碼會干擾GA4的追蹤,它可能無法正確追蹤跨網域的點擊。
「跨網域評估」就是幫助 GA4 追蹤同一個人在多個網站之間的活動,讓它可以清楚知道這是同一個人,而不是分開記錄。這樣,你就能知道用戶的完整購物或瀏覽流程。
跨網域連結設定教學
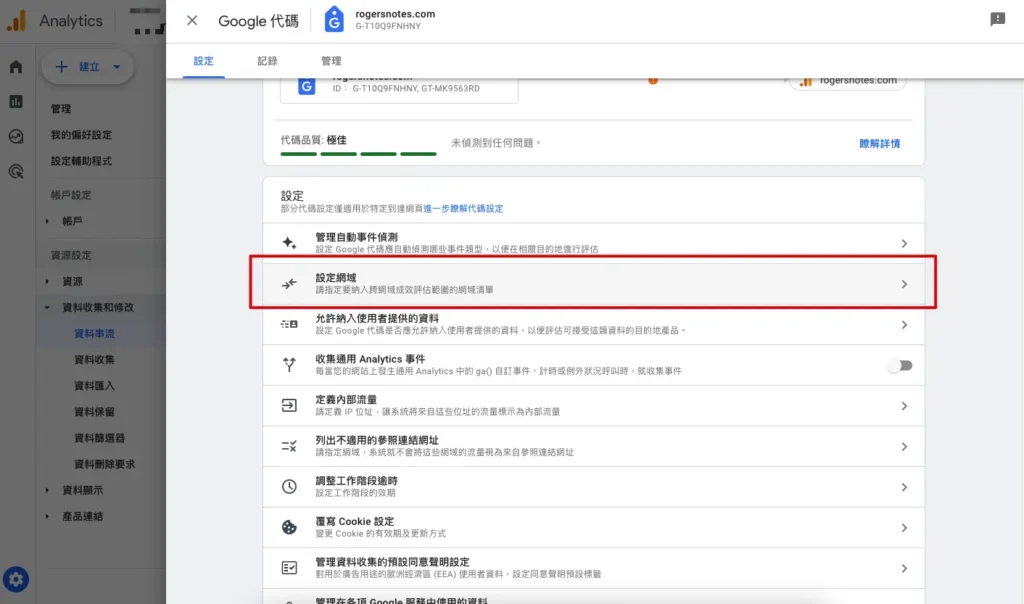
步驟一:進入設定網域

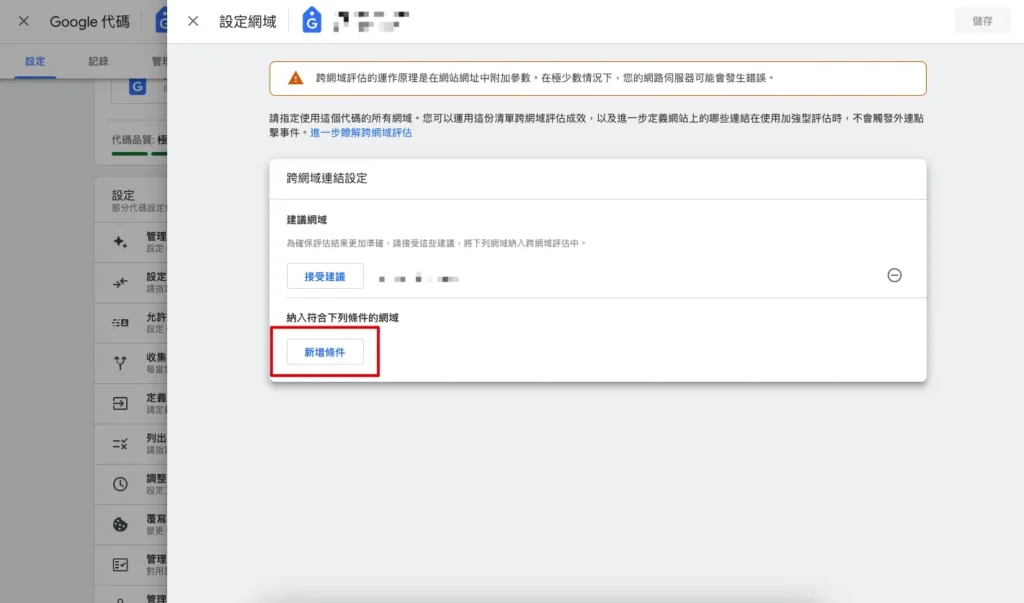
步驟二:進入設定網域頁面,點擊「新增條件」

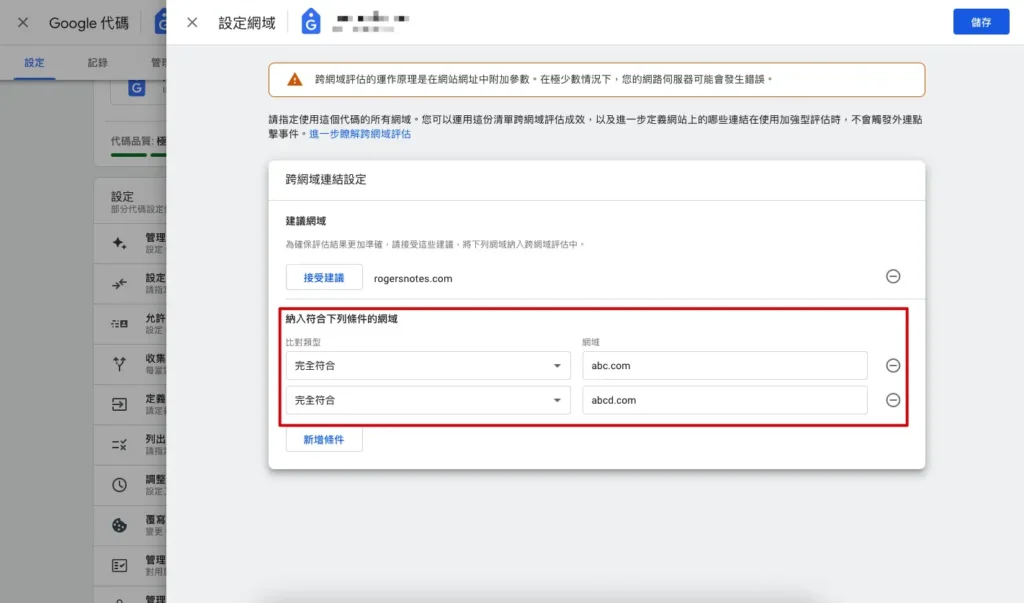
步驟三:比對類型選擇「完全符合」,然後在網域的地方填入網域名稱,例如「https://pagerank.ing」就要填寫為「pagerank.ing」。

怎麼確認跨網域連結設定是否正確運作?
當你設定完成後,可以點擊不同網站之間的連結,然後看一下這些網站的網址裡是否有一個叫「_gl」的小參數,這個參數就像是GA4給每個用戶的一張通行證,讓他們可以在不同網站之間走動時,但仍然被當成同一個人,如果能看到這個參數,這就說明跨網域連結設定正常運作了。
跨網域連結設定有問題怎麼辦?
如果發現某個網站沒有正確追蹤跨網域的用戶,可能是因為網站或GA4某個設定有問題,例如,網址會重新導向、某些代碼和GA4起衝突,這時候你就可以找IT來幫忙了,或是前端工程師來協助一下。
GA4是什麼?請參考我們的快速介紹:GA4是產品經理數據分析利器