流程圖是產品經理經常用來傳達複雜的需求的工具,而不同類型的流程圖可以幫助不同的人理解你的思考邏輯,這次我們來了解一下什麼是流程圖。

什麼是流程圖?
流程圖是用定義好的符號圖形,來展示流程是如何運作的,流程圖主要是關注每一個節點之間的邏輯和因果關係,而這樣的流程圖可以幫助所有人理清思路、了解目前正在討論的流程情況。
接下來,我將以「煎蛋」為例子,說明一個流程圖是怎麼開始畫的。
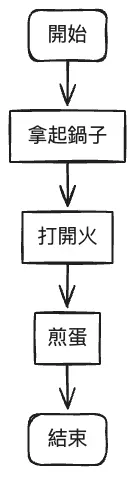
第一版的流程圖:通常都是個大概
這樣的流程圖,不要講產品經理,這個大概國小二年級的小朋友都可以用嘴巴講出來的流程,而且還搞不好比這個流程更項細。

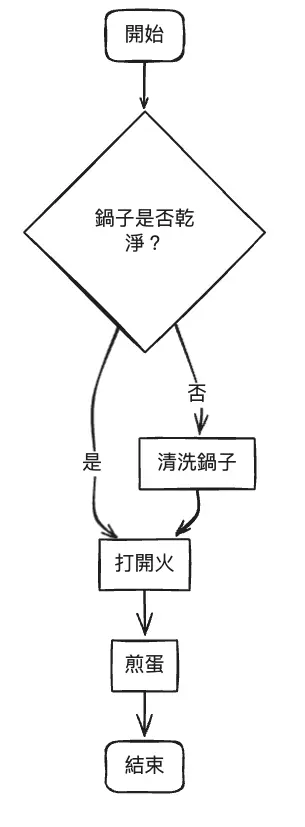
第二版的流程圖:開始會加入一些簡單的機制
第一版的流程圖一旦出來之後,就會開始思考,這樣的機制是否夠完整。
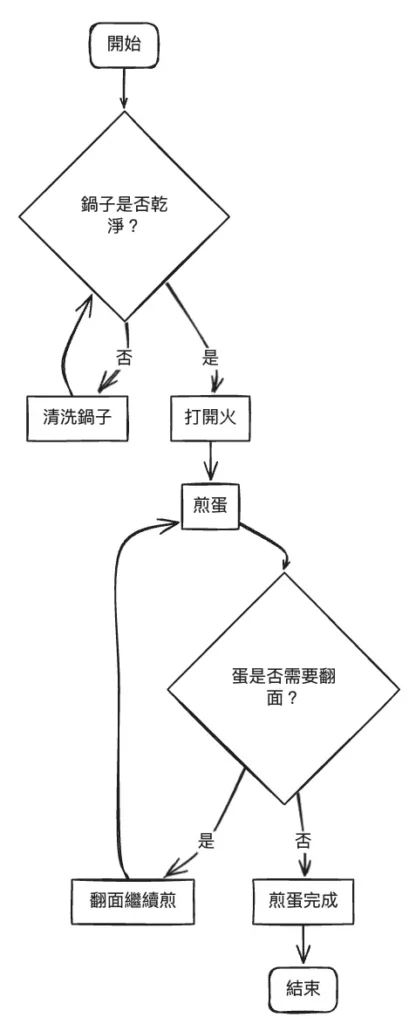
像是下圖中,做了「鍋子是否乾脆」的判斷,若為「否」則會清洗鍋子,但是在流程上並沒有加入一個「檢查」鍋子是否乾淨的流程就直接要打開火了。

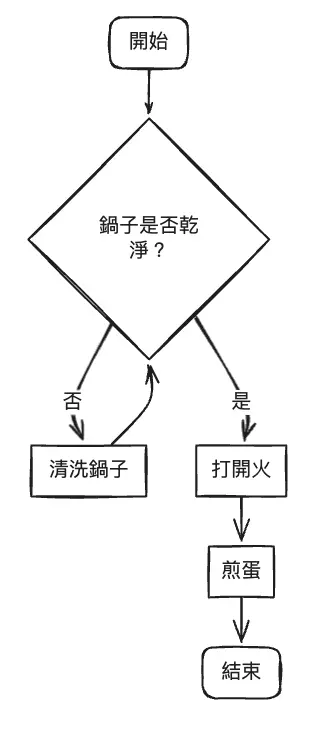
第三版的流程圖:增加循環機制
所謂的循環,指的就是「檢查」這個動作「反覆」進行。
像下圖「清洗鍋子」之後,流程還會回到「鍋子是否乾淨」的檢查流程當中,若為「否」,則要再度進入「清洗鍋子」的節點。

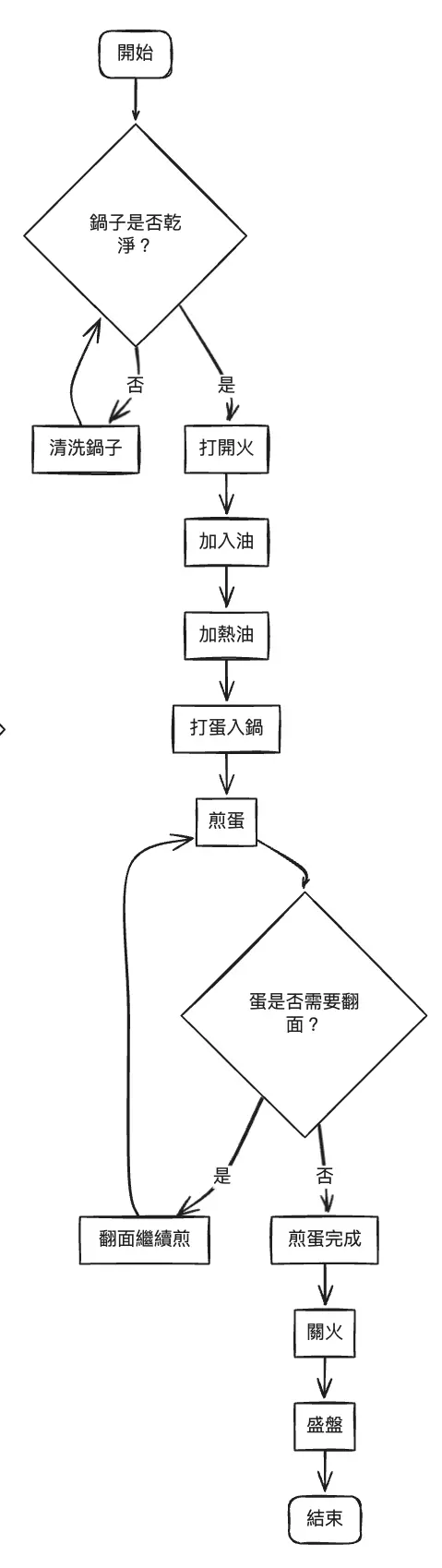
第四版的流程圖:好像開始完整了起來
通常一個產品經理畫的流程圖來到這個時候,就會覺得自己規劃的流程好像沒問題。
但建議這個時候要找身旁熟識的同事來幫忙檢查流程,從同事的角度來看,這樣的流程會有什麼問題。

第五版的流程圖:好像可以拿出來各大家討論的版本
接下來,好像流程都已經很完善,是可以找大家來開始的時候了。

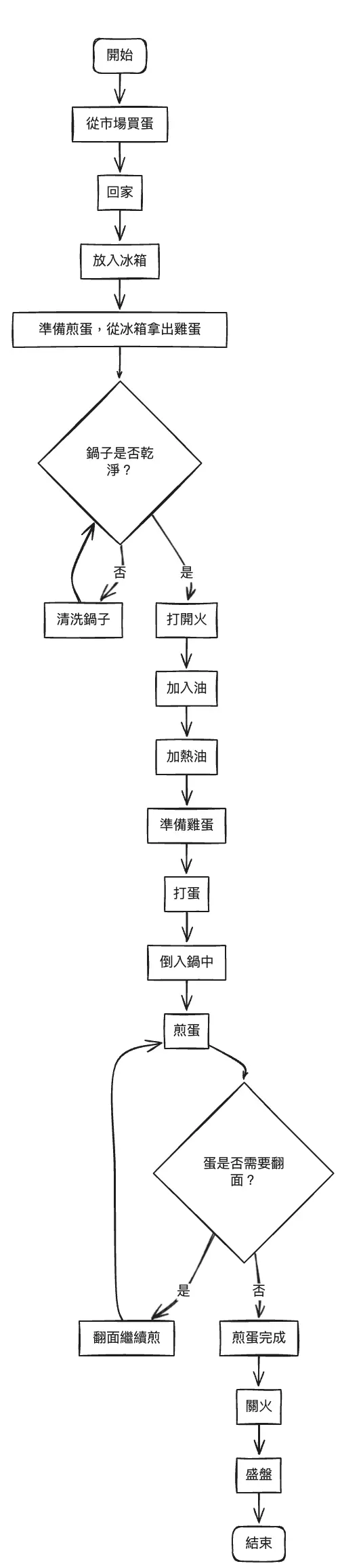
第六版的流程圖:工程開始串結API時,才發現一堆問題
通常這時候,那些平常開會不認真聽的工程師才會告訴你:「我沒辦法跟對方這樣串接,所以你得要改流程。」。
接著,你就得厚著臉皮再去和所有單位重新溝通,解決這次串接後才發現的問題,然後對流程進行一些「微調」。

draw.io教你怎麼畫流程圖
我覺得draw.io的基本流程圖入門寫的不錯,有清楚的教導如何建立基本的流程圖。
而且draw.io還是線上版本的,只要有Google帳號,就可以登入使用。
簡單來說,只要從左側的元件庫裡選擇你要的流程圖形,然後,拖動該圖形到畫布上就好了。
接一下,只要用箭頭去連接不同的圖形來表示流程步驟即可。
當然,如果你的老闆是屬於「流程圖的好看程度比邏輯正確還重要」的個性,那麼你還可以在draw.io去移動、調整大小、旋轉和圖形顏色的調整。
然後,我覺得Asana的這一篇流程圖繪製指南:定義、方法及提示也很棒,也可以參考。
我自己的畫流程圖步驟
用途和使用場景要想清楚
產品經理使用流程圖來解釋清楚一件事情,方便自己或別人理解。
例如,老闆突然興致一來,問問若用戶只要掃QR Code後就可以登入我們的平台,大概會做多久,這個時候若已經確認為什麼要做這件事情之後,就可以用流程圖的方式來與相關單位進行快速的討論。
先用文字列出所有流程步驟
若是全新的流程,我就會先用文字自己寫過一次流程,列出所有想像中的步驟。
但若是在原有的流程上要改動,那麼我會先再實際的操作過一次,邊操作、邊用文字記錄下來。
以上兩種方式我都是會先用文字來進行,順過幾次之後,我才會開始用流程圖工具來開始繪製。
流程圖要由上而下的整齊劃一
我自己在看別人的流程圖時,大概會看幾點:
流程圖的結構,我會先大致上看一下整體的結構是屬於哪一種類型的,是順流程、逆流程、判斷流程還是重複檢查流程。
流程是是要從上到下繪製,因為要符合人類瀏覽網頁的行為也是由上到下的習慣性。
除非你的流程很短,不必讓讀者去左右滑動視窗,那麼就可以繪製從左至右的流程圖。
流程圖中的符號圖形與連條,盡量不要「重疊」或是「歪曲」,要保持直線。
透過流程圖與團隊溝通
畫好流程圖只是第一步,更重要的是如何利用它來促進團隊之間的有效溝通。以下是幾個實用技巧,幫助你在流程圖基礎上解決問題:
1. 確認流程圖的核心目標
在與團隊討論流程圖之前,先明確以下幾點:
- 這個流程圖的目的是什麼?是用來梳理需求?還是討論技術可行性?
- 團隊中誰需要參與討論?需要誰的回饋?
- 討論結果應該達成什麼樣的共識?
所以,在討論前,將流程圖的目標與預期結果寫在白板或文件上,讓團隊成員一目了然。
2. 說明流程圖的背景與假設
在呈現流程圖時,要確保團隊了解:
- 為什麼這個流程重要?它解決了什麼問題?
- 這個流程圖中的假設條件是什麼,例如,用戶行為、系統串接?
- 哪些環節是初步設計、可能需要調整?
在討論電商網站的結帳流程時,可以先說明:這個流程是「假設」用戶已經添加商品到購物車,接下來的流程會處理結帳和支付,如果團隊覺得這部分有更好的方式,隨時提出意見。
3. 使用符號與顏色引導重點
團隊成員可能未必對流程圖的細節完全熟悉,因此需要透過視覺元素幫助理解:
- 標註重點節點:用紅色框圈出需要決策的部分,或特別容易出問題的環節。
- 區分角色與責任:使用不同顏色的箭頭或框,標示出負責人或相關部門。
像是在會員註冊流程中,將「資料驗證失敗時的處理」用紅色標出,提醒工程師這部分需要特別注意驗證邏輯。
4. 鼓勵團隊參與與提問
在展示流程圖後,開放團隊成員的提問與建議,特別針對以下幾個方面:
- 技術可行性:工程師是否能按照流程中的要求開發功能?有無技術限制?
- 需求匹配度:需求單位是否認為這個流程能解決需求中的核心問題?
- 用戶體驗考量:UX設計師是否認為這樣的流程對用戶足夠友好?
將流程圖分為幾個階段,每次聚焦討論一部分,避免一次討論過多內容,造成溝通壓力。
5. 基於流程圖記錄討論與修改
在討論過程中,將流程圖作為「動態溝通工具」,即時記錄團隊的建議與意見:
- 標記未解決的問題:用註解工具(如draw.io的註釋功能)標記團隊需要後續跟進的部分。
- 即時更新流程圖:在討論中快速修改圖示,讓所有人同步看到變更結果。
如果討論中發現「結帳時支付方式選擇不夠直觀」,可以立刻標記該節點,並在會後補充解決方案。
6. 形成共識並制定後續行動計畫
討論結束時,總結團隊對流程圖的共識,並制定清晰的下一步計畫:
- 哪些部分需要進一步驗證或修改?
- 負責人是誰,何時完成?
- 是否需要召開後續會議進一步討論?
例如,同意新增用戶資料驗證的機制,這部分由後端工程師負責開發,下週二完成串接。
我對流程圖的想法總結
流程圖不只是靜態的圖表,更是一種強大的溝通工具,善用它,不僅能清晰呈現思路,還能促進團隊成員在不同角色間的有效協作,將流程圖融入討論流程中,可以提升溝通效率,還能幫助整個團隊快速推進需求落地。
什麼是流程圖?
流程圖是用定義好的符號圖形,展示流程是如何運作的,主要關注每個節點之間的邏輯和因果關係,幫助理清思路並了解討論中的流程情況。
流程圖的第一版應該如何繪製?
第一版通常只是一個大概,簡單呈現基本的流程步驟,不需要過多細節。
如何進一步完善流程圖?
可以加入簡單的機制或循環機制(反覆執行檢查流程),逐步讓流程圖更完整。
當流程圖看起來完整時應該怎麼做?
邀請熟悉的同事幫忙檢查,從不同角度尋找可能的問題。
流程圖完成後如何用於團隊討論?
可以根據流程圖的目標和假設,向團隊成員說明背景,並鼓勵他們針對技術可行性、需求匹配度和用戶體驗提出建議。
流程圖繪製時符號和線條需要注意什麼?
符號圖形與線條應保持整齊,不要重疊或歪曲,流程盡量由上而下繪製,符合人類瀏覽習慣。
如何確保流程圖能清楚地傳達信息?
透過使用符號與顏色標註重點,清晰區分不同角色和責任,並根據流程圖的目標和使用場景進行溝通。
流程圖如何作為動態溝通工具?
在討論過程中記錄團隊的建議與意見,標記未解決的問題,並即時更新流程圖,讓所有人同步變更結果。
流程圖如何提升團隊協作效率?
流程圖能清晰呈現思路,幫助團隊成員理解並快速推進需求落地,還能在討論中促進跨部門溝通。
流程圖應該如何開始繪製?
先用文字列出所有流程步驟,確認流程的完整性後,再使用工具繪製。
流程圖可以用在哪些場景?
可以用於解釋需求、討論技術可行性,或與相關單位進行快速溝通。
如何處理流程圖討論過程中的意見分歧?
記錄分歧點,標記未解決的問題,並制定後續行動計畫,例如指定負責人和完成時間。
要深入了解產品經理的核心技能,請參考我們的詳細指南:產品經理的核心技能