網頁和畫面報表的用途,是要讓產品經理去看我們的用戶是在我們的網站或APP裡在做些什麼事,而這些事情大都集中在哪裡。這篇將順應前面的章節,從流量如何進來我們的網站或APP之後,接下來就是要來看這些流量去了哪裡、做了什麼。

網站看網址、APP看畫面
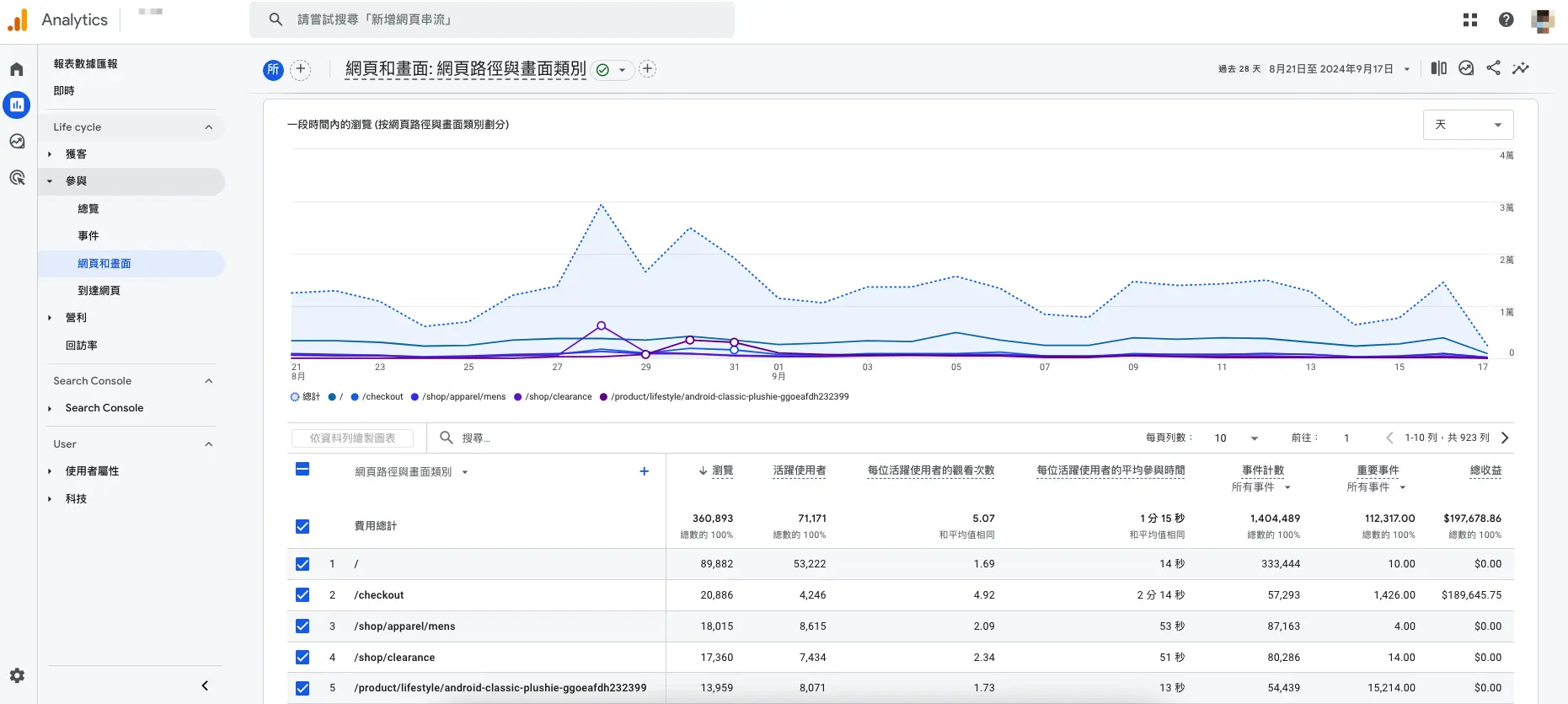
一樣,從GA4左側的選單裡點擊「參與」之後,再點擊「網頁和畫面」的選項,進入網頁和畫面的頁面之後,理論上應該會看到上圖中的界面。
進到這個頁面之後,應該就會看到在畫面中央,有個地方叫做「網頁路徑與畫面類別」的維度,而在下方都是像網址一樣的路徑,而這就是網站「預設」的 呈現方式,這也是就是網頁和畫面報表所呈現的「網頁」內容預設界面。
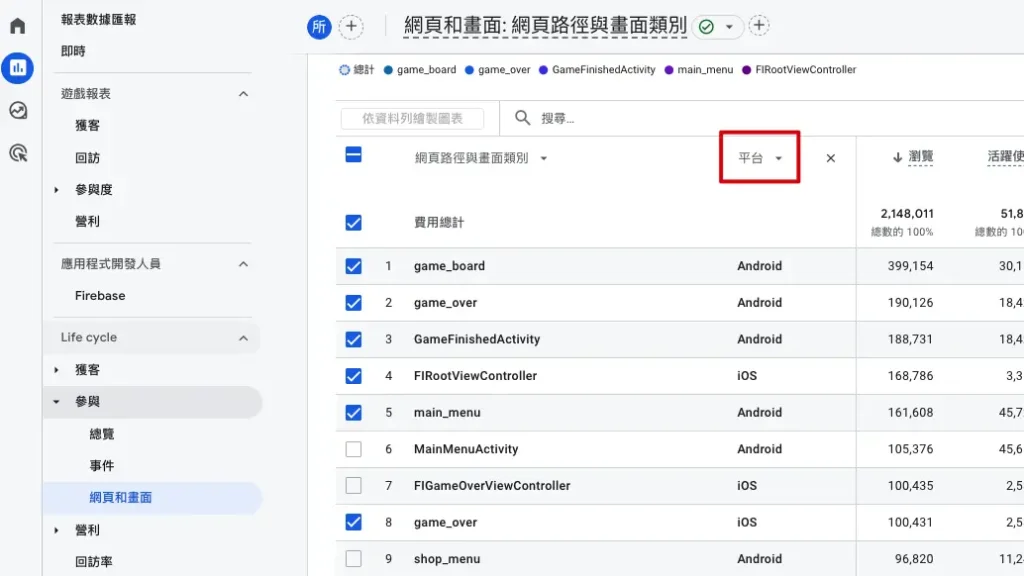
那麼「網頁和畫面報表」的「畫面」是指什麼?這其實就是指APP,因為APP是沒有「網址」,所以GA4這裡把APP的畫面給直接當作維度名稱了。
那麼為什麼這張「網頁和畫面報表」要這樣子設計,這如我們如同我們第一篇文章裡講的,GA4可以「同時」收集網站和APP的資料來去分析同一個用戶的行為。如果你今天要「分開」看網站和APP的數據也很簡單,只要在「網頁路徑與畫面類別」的維度右側的「藍色+」的icon符號點擊一下,增加一個次要維度叫做「平台」或是選擇「作業系統」,那麼就可以很清楚看到整個表格左側被區分出來是網頁還是APP的資料了(如下圖)。

網頁和畫面報表要看什麼?
那麼,身為產品經理的你或我,都有著不同的數字要看,不過,以下我會舉我要看的例子。
我會先看「瀏覽」這個維度,這主要是看網站的某一頁被用戶瀏覽了幾次,或是APP這一個畫面被用戶瀏覽了幾次這樣子,而再往右看,你會看到「活躍使用者」或是與「活躍使用者…」有關的維度,這裡其實是指「在工作階段內,有使用者有觸發事件」的數字。
原本這裡的報表呈現的是「使用者」,但由於GA4不斷改版,這張報表現在已改為呈現「活躍使用者」。透過這張報表,我們可以瞭解有多少用戶看過這一頁,以及他們看了幾次、看了多久。
通常「活躍使用者」、「每位活躍使用者的觀看次數」、「每位活躍使用者的平均參與時間」這三個先看一下,大概就知道網頁每一頁的狀況是什麼了。
我們讀中文字的速度,根據楊氏速讀的資料顯示,是每分鐘300個中文字左右,而英文字則是每分鐘200個左右,而一張圖片平均大約0.1秒人類就可以理解(資料來源),所以,你可以想像一下你的一頁網頁或是APP畫面,大約需要多少時間可以讓用戶理解完成,然後根據每位活躍使用者的平均參與時間來計算,就可以知道這一頁的內容到底是不是合乎標準。
至少,在回答老闆問題時,可以不必用通靈的方式回答老闆「為什麼這一頁使用者真的不想看、或是真的很喜歡」。
若想挑戰一下老闆的權威的話,你也可以這樣回答:
- 文字部分:2000個字,若以每分鐘200字的速度來計算,大概需要10分鐘讀完。
- 圖片部分:三張圖片,每張圖片假設需要10秒來理解,三張圖片需要30秒。
而這一頁從GA4上來看,使用者只有停留50秒,那就是使用者真的不想看,然後我去看了一下,發現這是老闆你寫的落落長的文章…..
有任何問題歡迎加入產品先生的LINE@官方帳號哦! 點擊:https://lin.ee/YPDPQY1 或在LINE搜尋「@pagerank」
GA4是什麼?請參考我們的快速介紹:GA4是產品經理數據分析利器