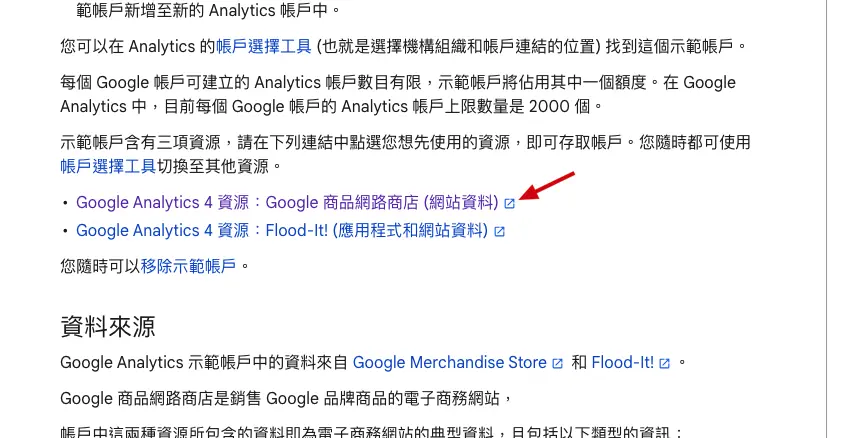
GA4要學習的第一步,當然就是找地方實際使用啊!不過在這個階段,你有可能會遇到自己剛創業或是手上沒有網站的情況,那麼,這個時候你要怎麼學習使用GA4呢?你只要先來到GA4的示範帳戶就好了,點擊以「https://support.google.com/analytics/answer/6367342?hl=zh-Hant#」網頁後,就會看到「Google Analytics 4 資源:Google 商品網路商店 (網站資料)」,點擊之後,就可以進入GA4的Demo帳號裡頭了(另一個是網站和APP集中在一起的資料)。
想用GA4但沒有自己的網站?
如果你正在學習GA4,但自己沒有一個可以練習的網站,沒關係,你可以來這個Google的網站上練習。這樣你就能學怎麼用GA4看有多少人來過網站、他們看了哪些東西,還有他們是怎麼使用網站的。


若有自己的網站,可自行建立GA4代碼
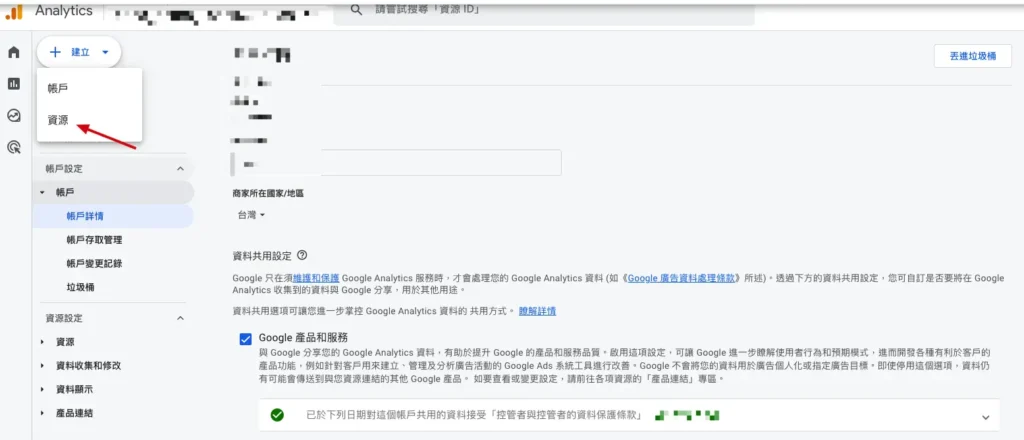
第一步:進入GA4點擊左下角的「齒輪」,進入管理頁面,再點擊左上角的「建立」,再點擊「資源」。
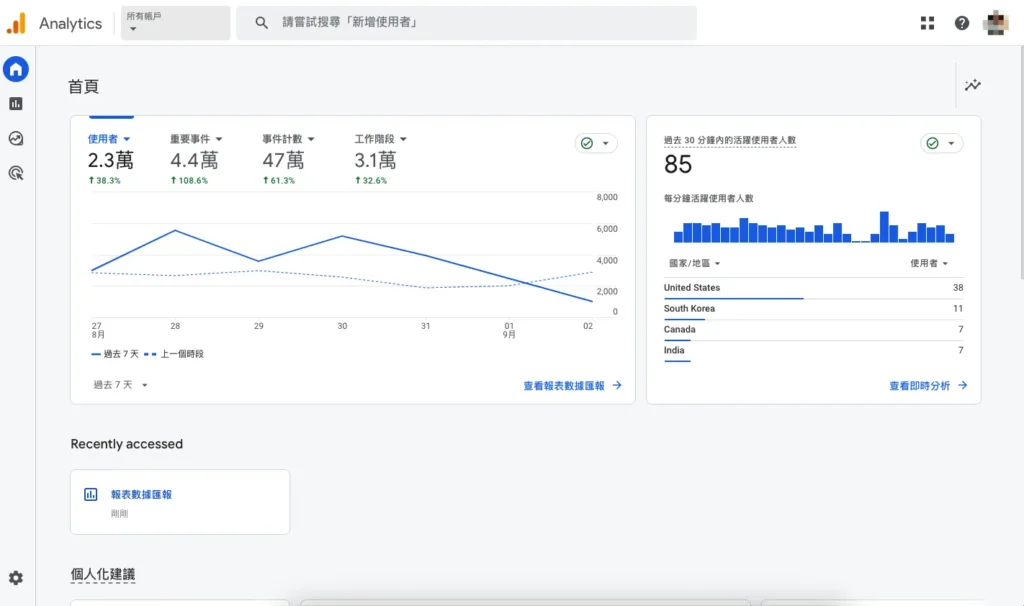
進入 GA4 後台:
- 首先,登入你的GA4帳號,點選畫面左下角的齒輪圖示來進入管理頁面。
- 在管理頁面中,你會看到一個名為「建立資源」的選項,點擊這裡開始建立你的資源。

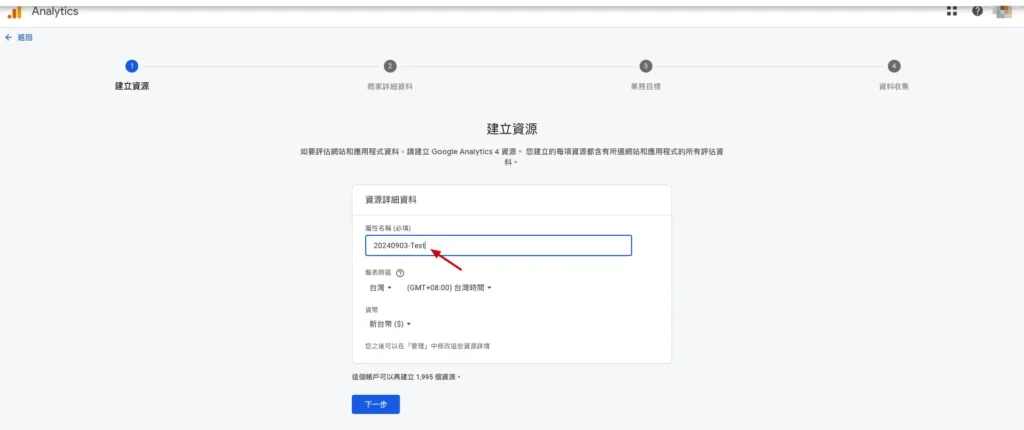
第二步:進入「建立資源」頁面,可以在「屬性名稱」裡輸入一個GA4的名稱,我個人會取為這個網站的名字。確認完以下資料後,點擊「下一步」即可。
建立資源:
- 建立資源的過程通常分為四個步驟,完成這些步驟後,你會獲得一個用於網站的追蹤代碼。

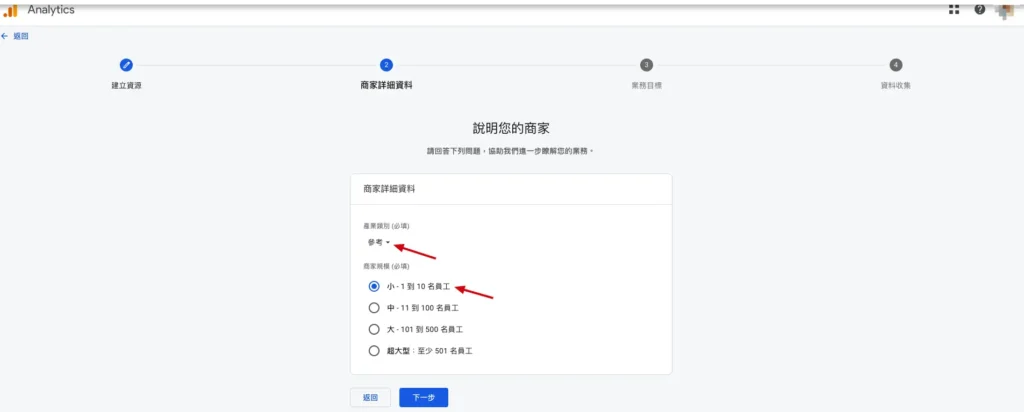
第三步:在產業類別選擇你自己的產業,以及你的商家規模。

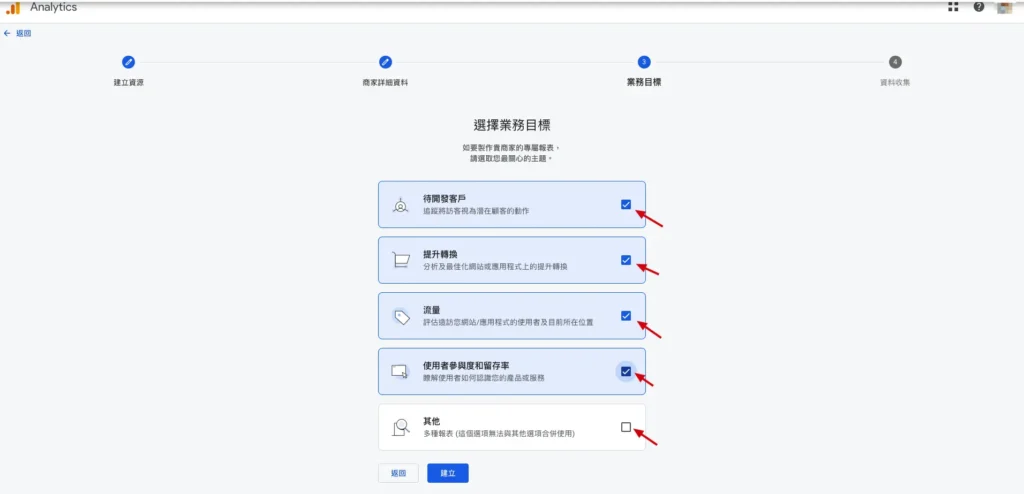
第四步:選擇你的業務目標,通常這裡我會全勾選。

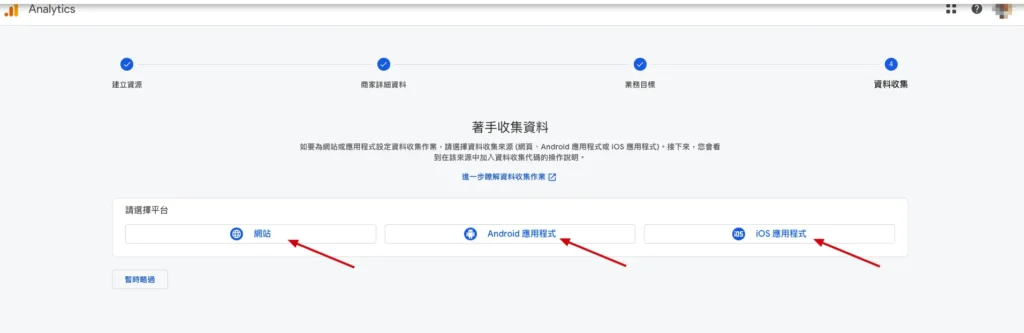
第五步:選擇你要收集的資料,分別可以針對網站、Android APP或是iOS APP。

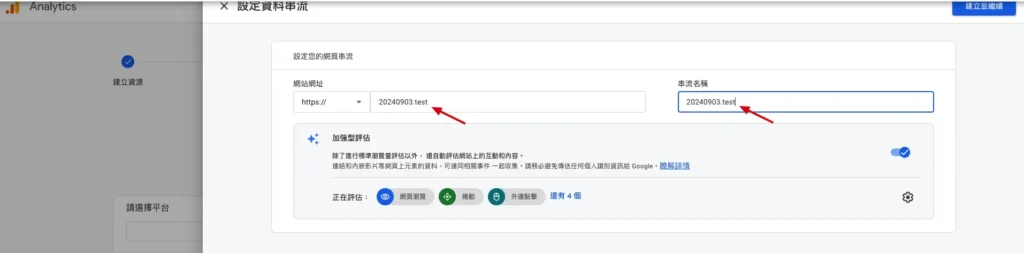
第六步:輸入你的「網站網址」以及「串流名稱」。

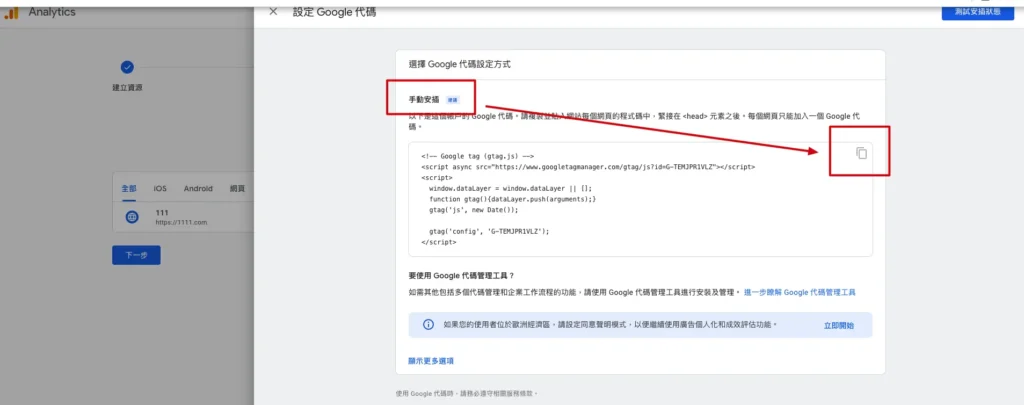
第七步:複製Google代碼(也就是GA4代碼)。
安裝代碼到網站:
- 取得Google代碼後,你需要將這個代碼嵌入到網站的每一個頁面中。如果你有15個頁面,那麼這15個頁面都需要安裝這個Google代碼,這樣,每當用戶進入網站的任何一個頁面時,GA4就會開始追蹤這些頁面的成效。
- 使用GTM安裝GA4:如果你的網站是透過Google Tag Manager (GTM)來管理代碼,那麼你需要在GTM中設定GA4代碼。這個過程比較簡單,只需按照GTM的步驟來安裝GA4的追蹤代碼即可,具體的步驟你可以參考我另一篇專門介紹GTM安裝GA4的文章。

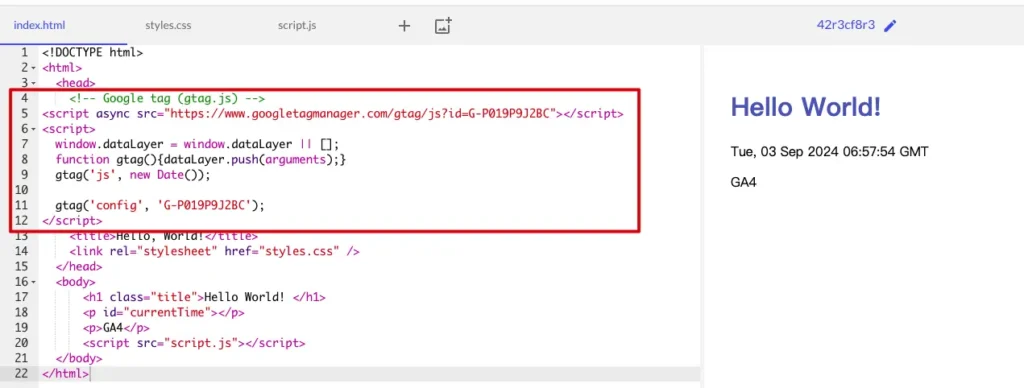
第八步:貼上Google代碼(也就是GA4代碼)在每一個頁面。

APP也能安裝GA4代碼
如果是要在APP上安裝GA4代碼,也需要在GA4後台建立一個「應用程式」串流,然後選擇iOS或Android,待建立串流之後,會取得一段SDK代碼,再把這段代碼交工程師即可。
開發團隊會把這個SDK嵌入到APP的Code裡,然後等到APP上架到App Store或Google Play之後,用戶更新或下載了這個APP,GA4就會開始追蹤APP的使用數據(若有事件發生的話)。
如果之前你們已經在使用Firebase,可以在Firebase後台把它和GA4整合,整合完成之後,Firebase的數據會自動傳到GA4裡。
在安裝過程中,請開發團隊務必參考GA4的開發者文件,確保正確設定和使用SDK。
另外,記得定期檢查GA4數據,確保數據收集正常。請注意,具體的安裝步驟可能會因為APP平台、開發環境和需求而有所不同,如有疑問,請參考GA4官方文件或加LINE詢問我,我可以提供「收費」的GA4相關技術服務。
GA4是什麼?請參考我們的快速介紹:GA4是產品經理數據分析利器