GTM(Google Tag Manager)是網站產品經理的重要工具,因為你真的不想再看工程師的臉色去做一些網站細微的修改。而這篇教學是針對WordPress來做GTM的安裝教學,主要目的是讓產品經理新手們趕緊建立一個網站,快速熟悉GTM到底怎麼運作和操作,或是先看「Google Tag Manager|GTM教學,給新手的」這篇文章。
WordPress先去裝Site Kit 外掛
Site Kit是由Google開發的WordPress外掛,可以放心安裝。它可以提供多種Google服務的串接,像是Google Analytics、Google Search Console、Google AdSense等等。
Site Kit 外掛安裝步驟:
- 在WordPress上安裝Site Kit外掛
- 將Google帳戶連結至Site Kit
重要資訊!Site Kit需要和你的Google帳戶進行「連結」,所以你自己應該要先有一個Google帳號,並且在已登入Google狀態。
Site Kit安裝完成,再開始安裝GTM
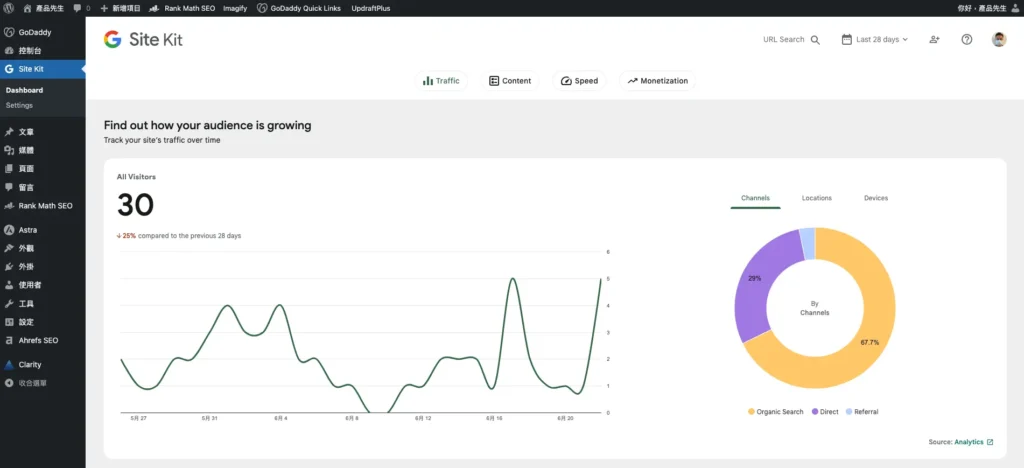
步驟1:進入Site Kit

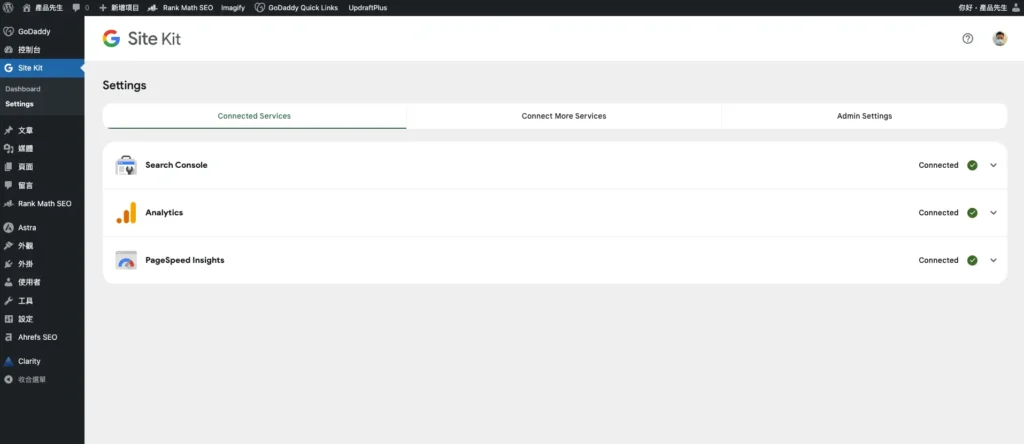
步驟2:進入Site Kit的「Settings」選單

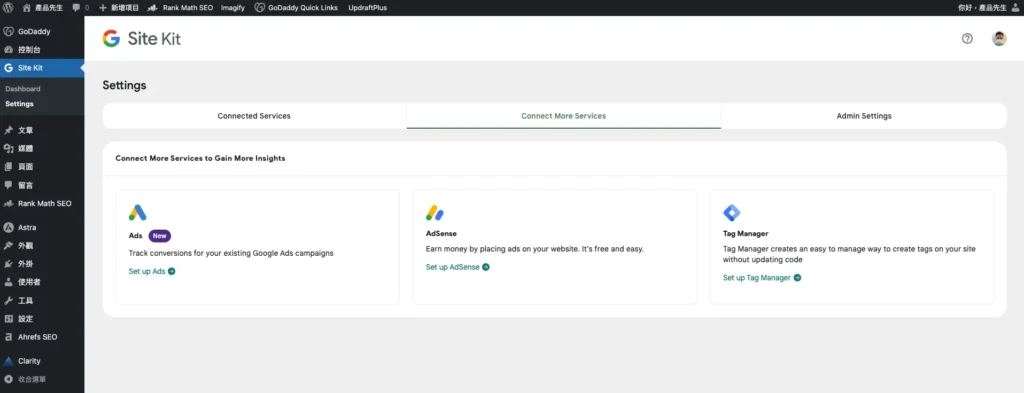
步驟3:進入Site Kit的「Settings」選單後,點擊「Connect More Services」Tab
在左側,看到「Tag Manager」項目中,再點擊「Set up Tag Manager」超連結文字。

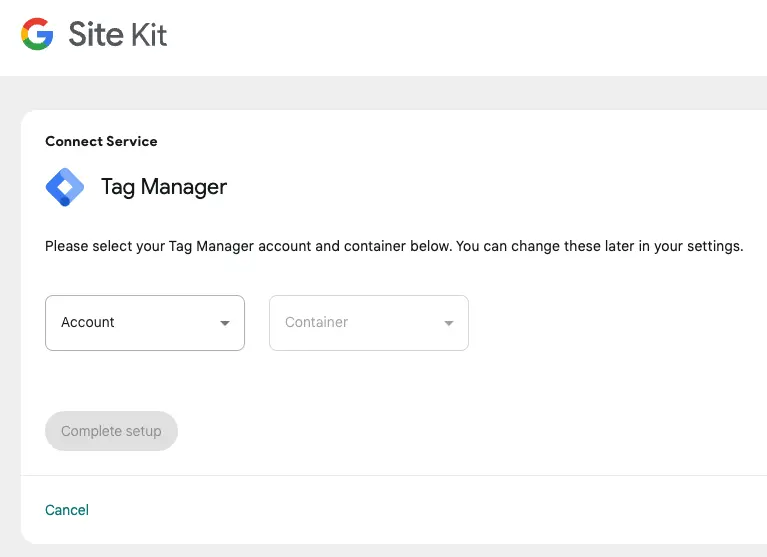
步驟4:進入Site Kit的「Tag Manager」頁面後,點擊「Account」下拉式選單

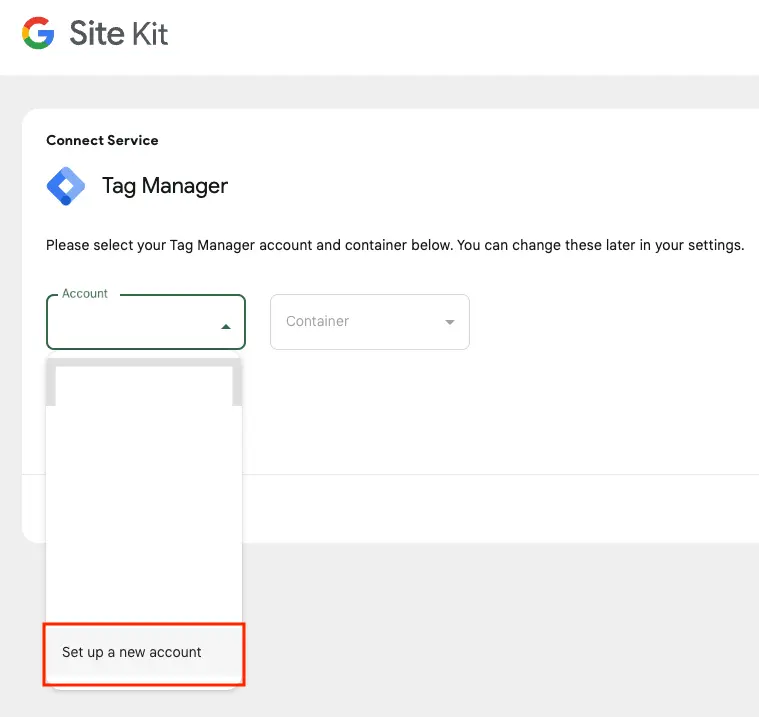
步驟5:在下拉式選單中,點擊「Set up a new account」

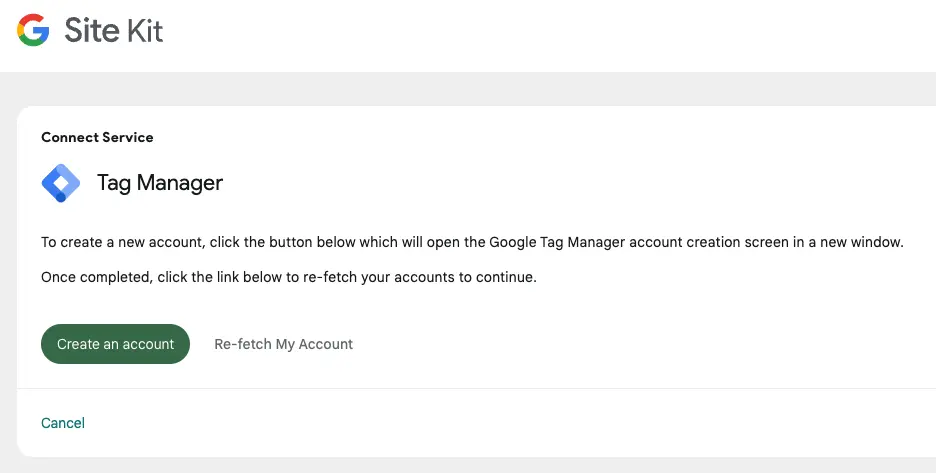
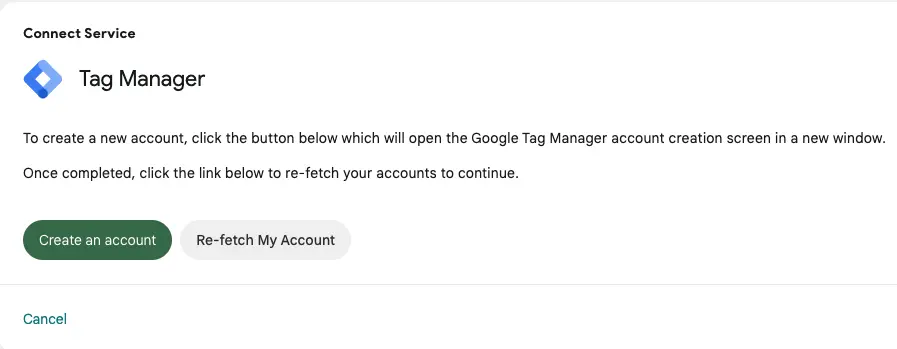
步驟6:進入Site Kit的「Tag Manager」頁面後,點擊「Create account」按鈕

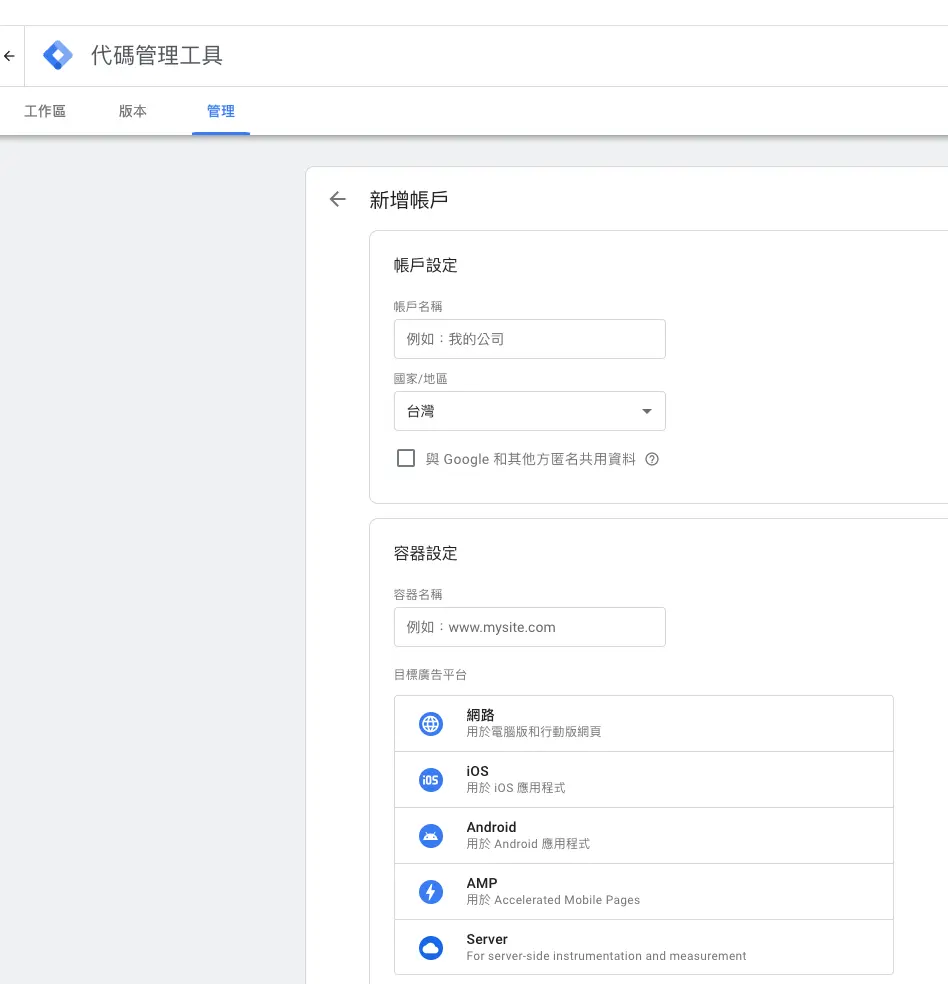
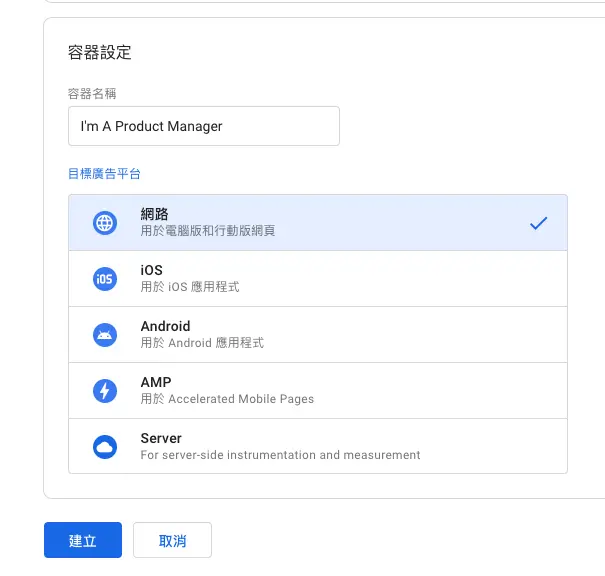
步驟7:瀏覽器會自動轉跳頁面至「代碼管理工具」頁面,接下來請自行命名帳戶名稱、容器名稱,建議一律取為好記的英文名稱即可

步驟8:目標廣告平台請選擇「網路」

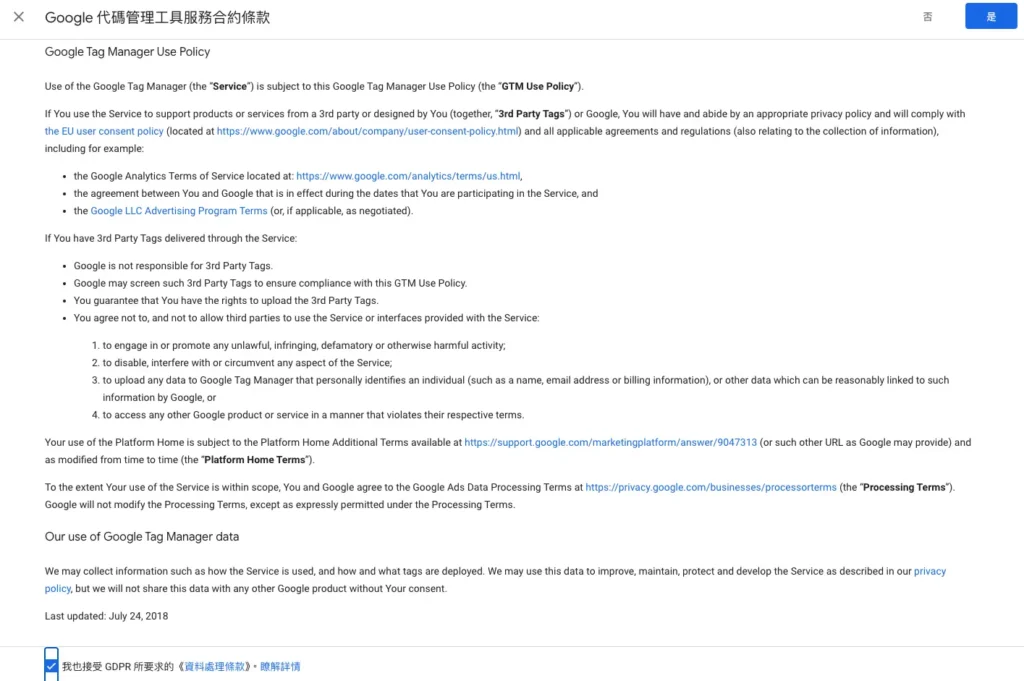
步驟9:Google代碼管理工具服務合約條款,打勾後,再點擊右上角的「是」

步驟10:看到Google代碼管理工具出現程式碼

步驟11:自行點擊瀏覽器分頁返回Wordpress,在Site Kit裡點擊「Re-fetch My Account」按鈕

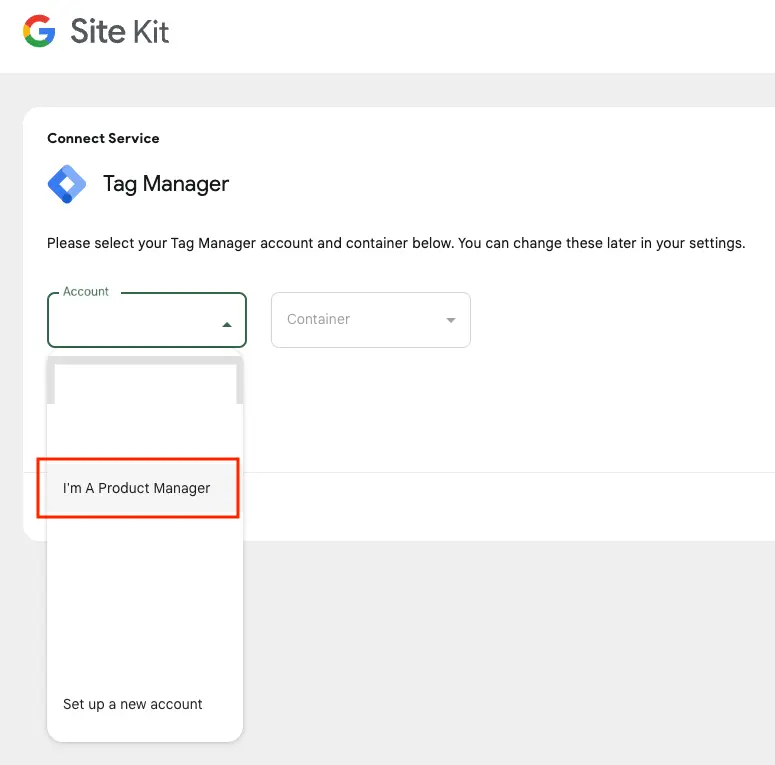
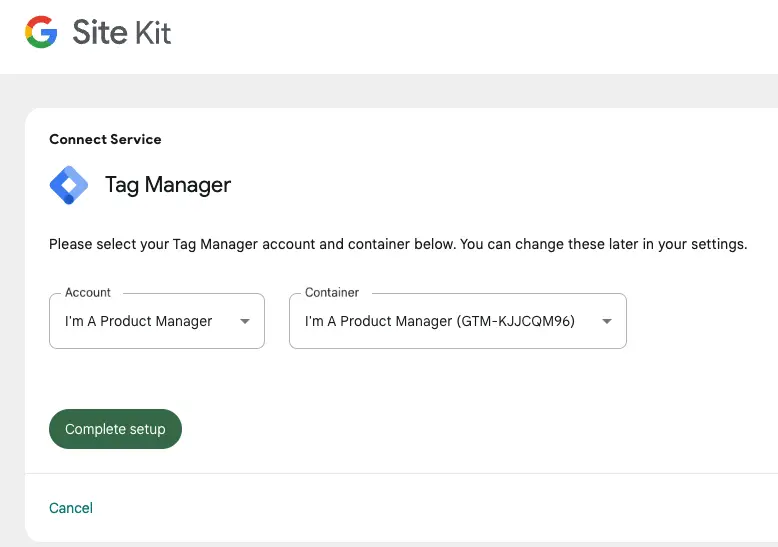
步驟12:出現「Account」下拉式選單,可以看到你剛剛所命名的「帳戶名稱」,請點選它

步驟13:在「Account」下拉式選單,選好你的「帳戶名稱」後,在「Container」下拉式選單中,會看到你剛剛在GTM頁面裡所設定的容器名稱,請點選它

步驟14:最後,再點擊「OK, Got it!」按鈕,即可完成GTM的安裝