Axure是必學的,我為什麼這樣說?因為它在網路上累積了大量的資源庫可以下載「馬上」使用,在你還沒有搞懂它的功能之前,你大概就可以先這樣交出第一版規格了。
例如:AxureShop产品原型网、Axure中文学习网、AxureUX
Axure RP是一款專業的產品設計和原型工具,廣泛用於用戶體驗設計師、產品經理和開發團隊之間的協作,簡單講,線框稿(wireframe)、原型設計(Prototyping)都可以用Axure來解決。
Axure使設計者能夠快速做出互動性的原型,並且只要寫一些很簡單的判斷式就好。此外,它還支援團隊協作和文件共享,使產品開發過程更加高效率、溝通更加流暢。
Axure是什麼?
在產品經理的工作領域中,原型設計工具的重要性不言而喻,畢竟你要具像化流程、操作界面給沒有想像力的老闆、主管看,還能避免工程師不斷重工,經常需要先進行部分的測試。
所以, 要善用Axure這樣專為原型設計而生的工具。

Axure的好處?
高保真的原型設計能力
Axure可以讓使用者能夠創造出非常接近最終產品的效果,這在產品的展示和測試階段顯得尤為重要,能夠有效地向團隊成員或投資者展示產品概念。
豐富的互動功能
Axure允許使用者透過條件邏輯、變數等等,來設計複雜的動態互動,這對於展現複雜應用程式或網站的互動流程至關重要,提升了產品原型的可互動性和實用性。
詳細的文件和註解功能
與其他原型設計工具不同,Axure允許使用者在原型中添加詳細的註解和文件,這項功能對於溝通設計意圖、明確產品需求具有極大的幫助,尤其在需要團隊成員理解每個元素功能和互動邏輯時更有價值,畢竟真的很不希望工程師自己腦補功能流程和定義。
適合處理大型專案
Axure的功能豐富、靈活性高,特別適用於需要詳細展示和測試的複雜或大型專案,它可以幫助團隊有效管理專案的不同階段,從概念設計到最終確認要開發的範圍。
無需程式設計知識
Axure擁有強大的互動設計功能,但使用者無需具備程式設計知識即可做出這些互動設計,這一點對於非技術背景的產品經理來說,無疑地降低了學習門檻,讓更多人能夠輕鬆上手,不過,如果是要加入「判斷式」那麼還是要設定一些條件邏輯的。
龐大的使用者社群和資源
作為市場上較早的原型設計工具之一,Axure擁有龐大的使用者基礎和豐富的學習資源(尤其在中國),所以,無論是線上教學、社群討論還是官方文件,都為初學者提供了極大的便利。
Axure哪裡買?
在Axure PR 9的時代,我曾經代替公司採購了三套,因為要開發票,所以我是向悠識數位顧問股份有限公司來購買,他們也有台灣的聯絡窗口可以詢問,而且還有著比我厲害很多的Axure 10線上課程。
如果,你只是像是我一樣的一般使用者,也可以直接在Axure官網購買,下載後可以提供30天的免費試用,訂閱Axure RP Pro版本的話,月繳最低是25美金。
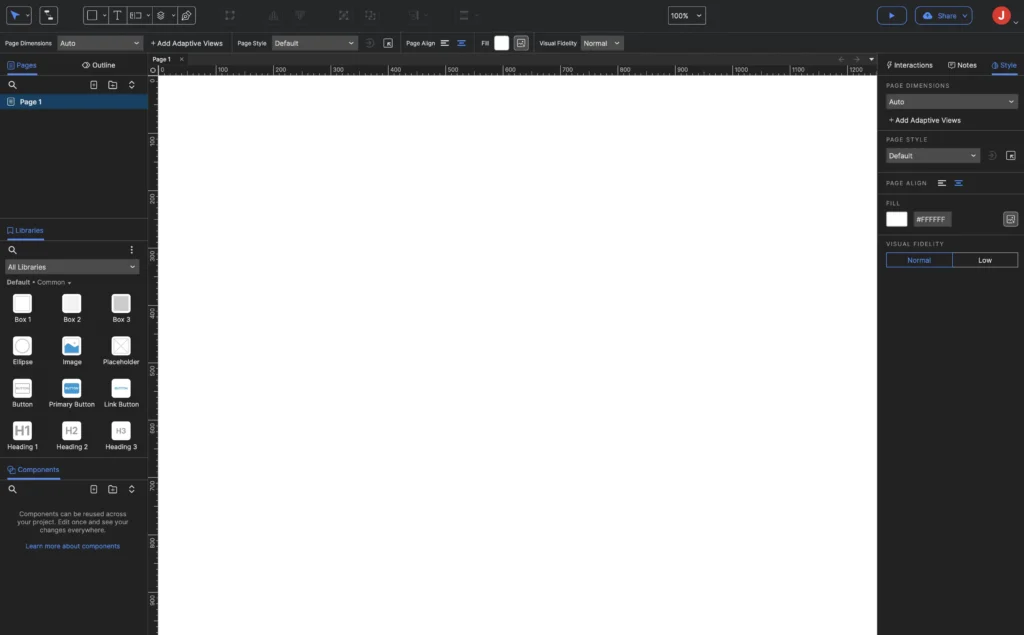
Axure怎麼用?
你先試著做出自己的產品看看,一頁APP的畫面、一頁網頁,然後先開始慢慢的使用這些功能。當你覺你畫wireframe已經很上手的時候,就可以開始試著學習怎麼製作「互動」性的畫面。
然後,就是試著用Axure做出一個很像真的APP或是一個後台服務,你就會慢慢發現它的強大,若是擔心自己沒有設計的天份,可以試著Axure導入Element Plus 的元件庫,然後,你就可以做出還蠻有模有樣的頁面了。
Axure怎麼用?
我大概是從Axure8才開始接觸的,用的時間沒有那麼久,所以對於Axure熟悉的程度也沒有業界前輩那麼深,不過,我有盡可能把自己會的一些Axure原型操作紀錄了下來,歡迎各位去看看。但你若是拿Axure來寫規格,則可以參考產品經理要會的PRD這篇文章。
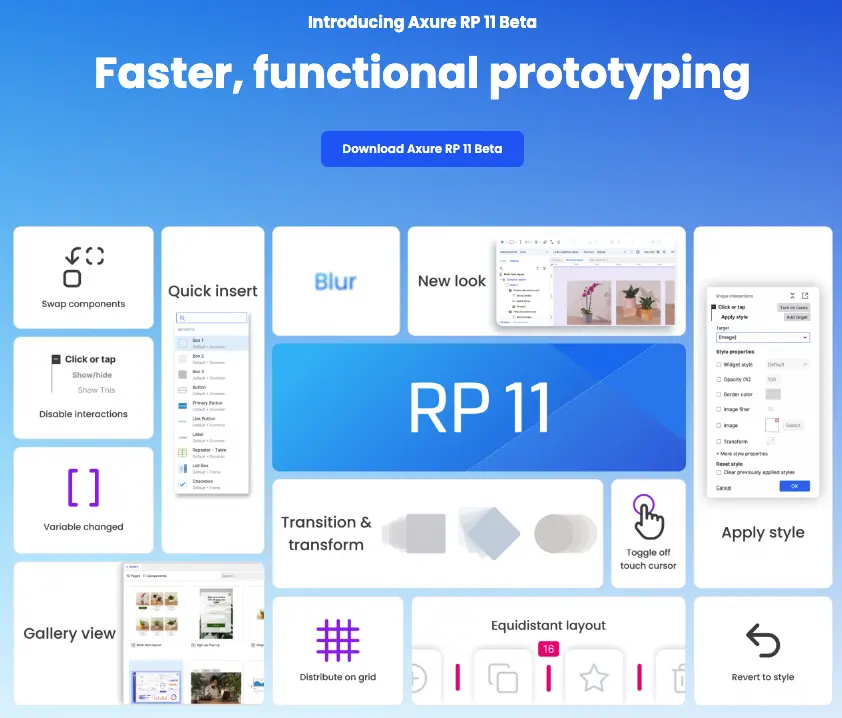
Axure 11 正式推出!
Axure RP 11 是一款設計原型的工具,這次更新帶來了一些新功能,讓使用起來更方便:
- 快速操作:只要按下「/」鍵,就可以快速插入元件或套用樣式,節省了搜尋選項的時間。
- 畫廊視圖:這個新功能讓你能一眼看到所有頁面和元件,方便你管理和整理專案。
- 調整元件間距:在佈局中,你可以拖動來快速調整元件之間的間距,讓佈局變得更靈活。
- 過渡效果:在設計互動時,現在可以加上過渡效果,讓狀態變化更順暢,看起來更專業。
- 模糊效果:新增了模糊效果,可以讓原型設計的視覺效果更豐富。
特別提醒:如果你用 Axure RP 11 儲存的檔案,舊版本(如 Axure RP 8、9、10)無法開啟。因此,如果和團隊一起合作,最好大家都使用同一個版本,以避免相容性問題。

Axure 11 Beta開放下載
Axure 11下載連結:
Axure 11相關討論:



Axure 11開發中
據瞭解Axure 11正在開發中,開發方向會朝向可以讓用戶更快的進行原型的設計,更簡便的動畫設計,以及對互動和組件的增強。Axure Cloud 正在進行架構升級,以改善性能和用戶體驗,更容易管理原型和文件。
也許是Figma的壓力,Axure正在開發一款可在瀏覽器上操作的產品,以便團隊較為敏捷的在文件上進行協作,可以想像得到應該是Axure會推出可透過瀏覽器來操作即時的多人協作畫布。
要深入了解產品經理的核心技能,請參考我們的詳細指南:產品經理的核心技能