PRD 文件是什麼?PRD 的全名是 Product Requirement Document,也就是產品需求文件。這是一份由產品經理負責撰寫的核心文件,詳細描述了產品的功能、特性、行為以及使用者界面設計,是整個產品開發過程中的「藍圖」。PRD 的目的是幫助工程師、設計師以及測試人員清楚理解產品需求,確保開發方向與目標一致。
雖然 MRD(市場需求文件)和 BRD(商業需求文件)同樣重要,但它們的撰寫並不一定由產品經理主導。BRD 通常由高階主管或商業分析師負責,專注於商業目標;MRD 則由行銷經理(Marketing Manager)撰寫,聚焦市場需求和用戶行為,相比之下,PRD 更偏重產品落地執行,是產品經理每天要專注的主要工作。
註冊頁PRD範例,你能找到問題嗎?
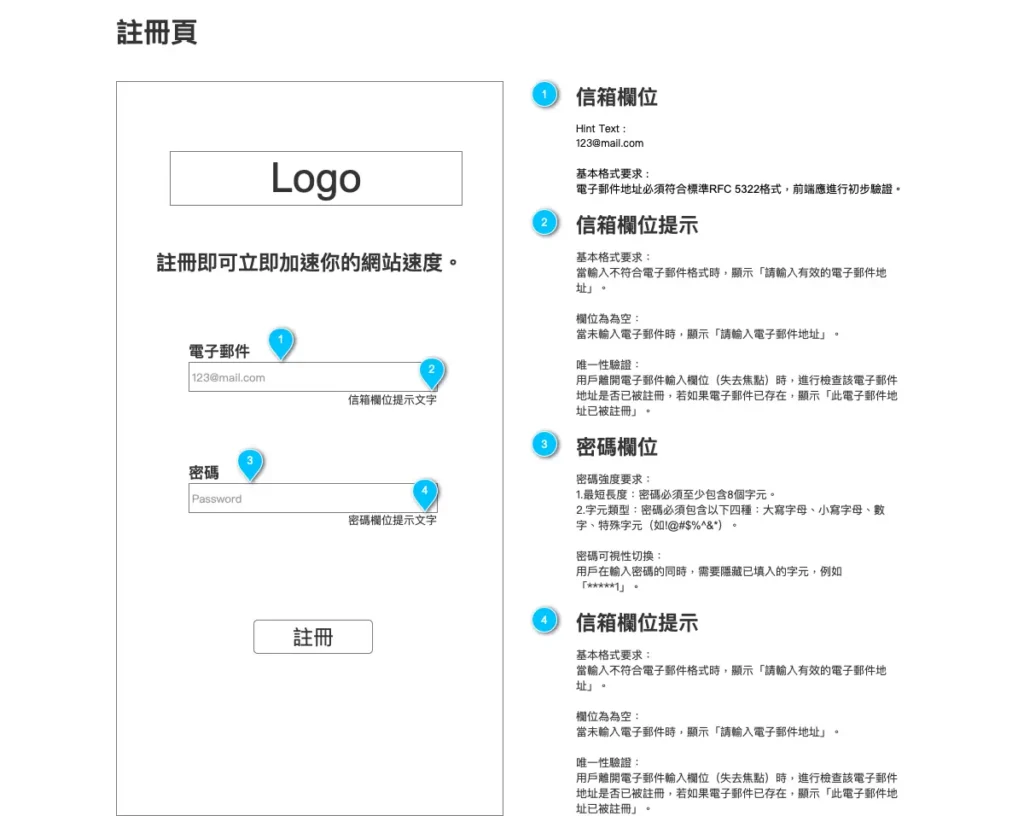
下圖是一張「註冊頁」的PRD產品需求文件,你有沒有發現什麼問題?仔細想一想。
- 重覆性資訊:電子郵件和密碼的提示標題(2號和4號標注)重複了,這會導致閲讀者的混淆,例如,工程師就會跑來跟你講,你是不是寫錯了。
- 本地化與國際化:這份PRD是否已經考慮到多語系的支援?因為從提示文字來看,目前似乎只有繁體中文的版本。
- 用戶場景定義:從這個PRD來看,無法得知這個界面是在APP上,還是在網頁上,而且,若是網頁,是否只針對小網設計?還是是自適應網頁,也就是常聽到的RWD(Mobile Web或Responsive Web Design)。
除了上述所說,其實還有好多好多問題……,因為,這只是「一頁的註冊頁PRD範例」,並不是完整的PRD文件,所以你能看出的問題,別人也能看出來。
因此,整份的PRD文件會需要各個單位的人一起確認規格內容才能完成,不過不必擔心,一旦經過幾次的經驗,產品經理就會對這個「流程」熟悉了,自然就會理解該怎麼規劃出一份「完整」的PRD文件,因此,在產品需求說明會議之前,建議先找其他單位的人溝通,以避免在正式會議上變成批鬥大會。

PRD 一日密集課程需求調查問卷單
我準備以 Axure 11 為主要工具來展開 PRD 一日密集課程,這堂課程專為希望迅速提升產品需求文件(PRD)撰寫能力的學員設計,將以實戰演練與即時互評的方式,希望能在一天內掌握核心技能。
所以,提供了一個問卷來調查各位在產品需求文件(PRD)方面的背景與學習需求,歡迎大家填寫問卷:
https://forms.gle/xS2zaVeAMT4Xa6tr5
PRD 是什麼?它為什麼重要?
PRD就像產品的說明書,把產品的目標、使用者、功能、介面、數據等等都寫得清清楚楚。一份好的PRD 不只會說產品要做什麼,還會解釋為什麼要這樣做,甚至告訴你怎麼判斷產品做得好不好。
寫PRD的目的,就是要讓所有參與產品開發的人,不管是設計師、工程師還是產品經理,都能對產品的樣子有清楚、一致的理解。這樣大家就能提高工作效率,減少誤解和重複工作,做出真正符合市場和使用者需求的好產品。
而我習慣用Axure來寫PRD,但最近也在學Whimsical這個工具,但它主打Low-fidelity,不過上手速度很快,操作也很順。但不管用什麼工具,寫PRD的重點就是要讓團隊成員對產品有共識,減少溝通上的障礙,做出真正符合市場和使用者需求的好產品。
PRD 要包含什麼?
以下,只是一個範例,請依照自己的狀況來寫,基本上就是有多少時間做多少事情,雖然老闆、主管不願意聽這些理由,但實際上也是實話。
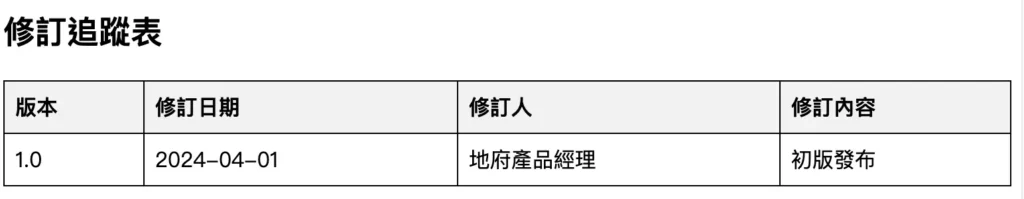
修訂追蹤表
為了保持PRD文件的清晰和準確性,對文件的每次修改都需要記錄,而這樣的表格是向團隊展示更改發生的具體位置,避免他們每一頁都要看到底改了哪裡,同時,此記錄對於回顧和自我檢討也非常有幫助。

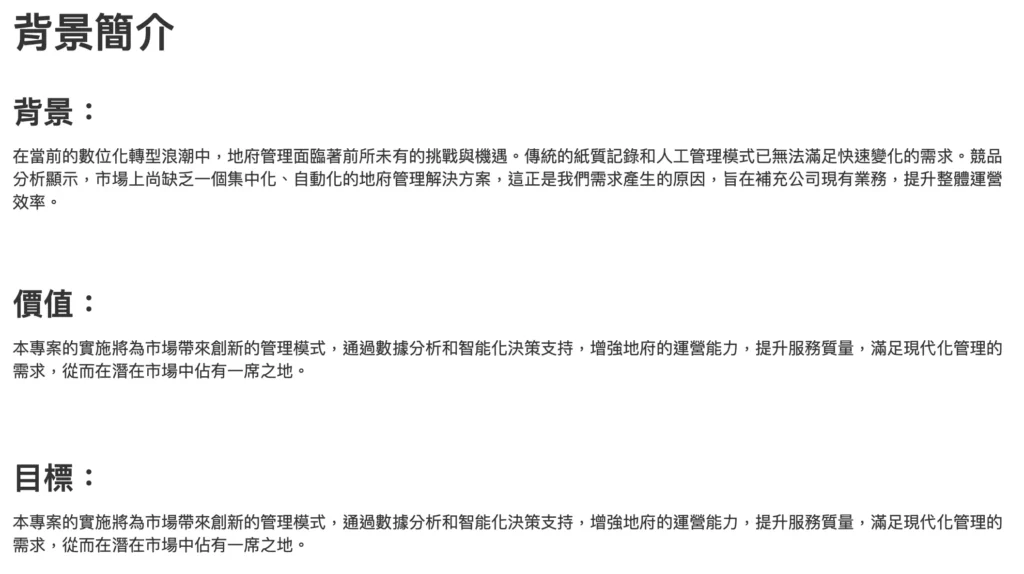
背景簡介
撰寫PRD中的背景簡介有助於明確界定產品的發展緣由、與公司業務的關聯,並呈現對市場的深入理解。
背景部分說明了產品構思的來源和必要性,價值部分展示了產品在市場中的定位和其實現的可能性,而目標則提供了一個清晰的視野,確立了產品發展的方向和遠景。
這些元素合在一起,為團隊提供了共同的理解基礎,增強了團隊對專案的承諾和方向感,這有助於凝聚團隊目標
當然,你要寫的有引人入勝有故事性一點、讓人覺得做開發這個產品是有價值的,不要讓人覺得開發這個到底要衝三小。

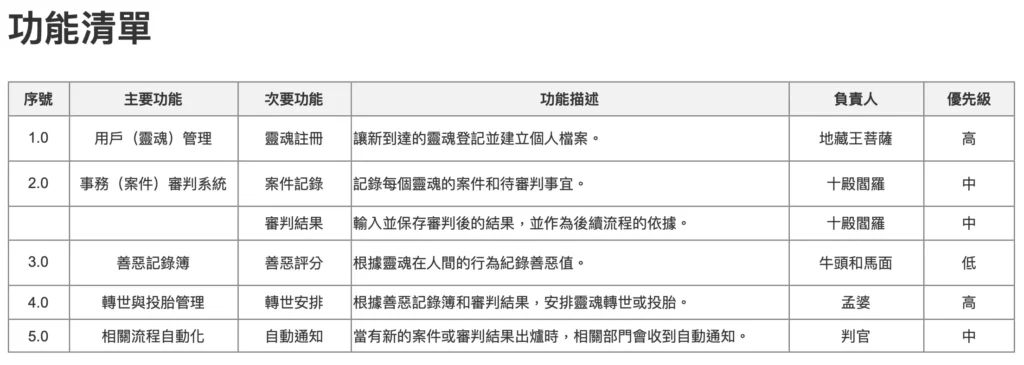
功能清單
功能清單是PRD的核心部分,因為這裡能明確定義產品必須具備的功能和特性,用列表呈現時有助於確保開發團隊理解產品的需求和期望。

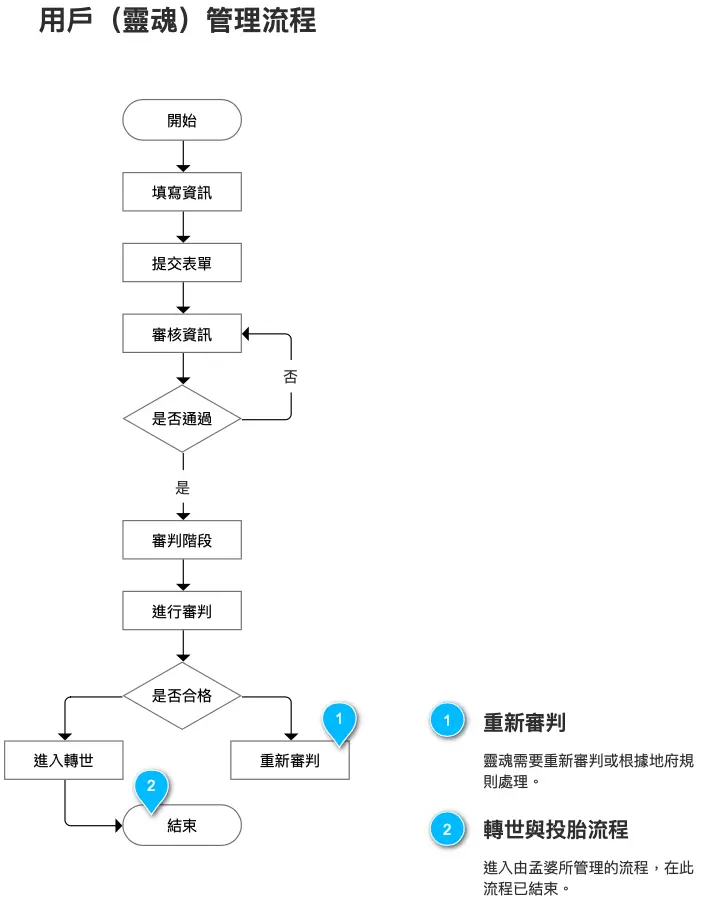
功能流程
在PRD中放置流程圖能夠直觀討論、思考工作流程或用户操作流程,幫助團隊成員理解產品的功能結構和交互邏輯,且還能能夠使複雜的過程一目了然,這有助於確保開發過程中的各項功能和需求得到完整實現,某種程度還能讓某些單位畫押同意、認同、吞下去這一段流程他們要協作。
流程圖不會畫?請參考我這篇「流程圖|產品經理必學的流程圖畫法與應用」文章。

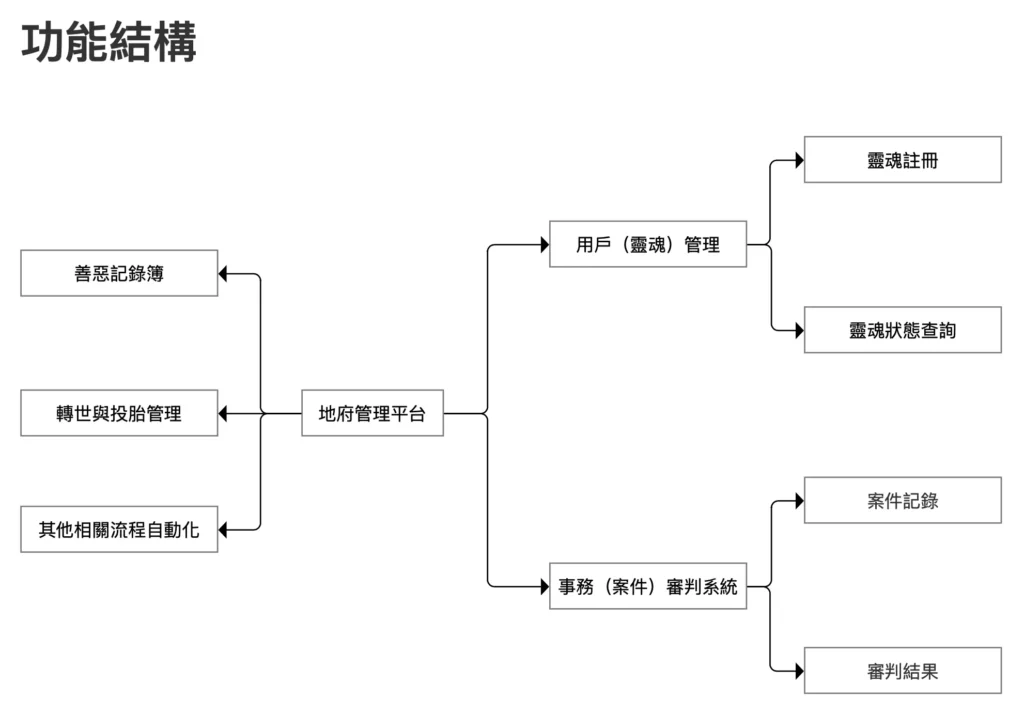
功能結構
功能結構圖依功能的不同,用視覺化的方式呈現出來,這樣做有助於團隊對產品有一個整體的理解,還能確保在開發過程中不會漏掉任何功能或頁面。
你需要畫出讓人清晰識別出各功能模塊之間的邏輯關係,因為這可以為所有團隊評估所需工作量提供了參考。

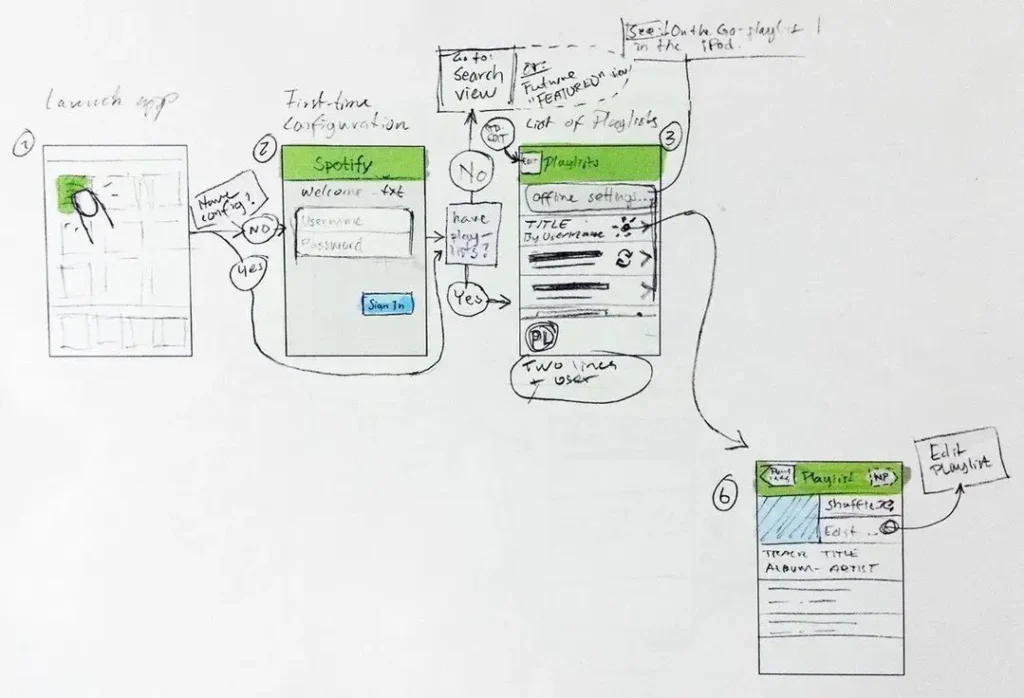
頁面設計(wireframe)

Wireframe的用途主要是在產品開發早期階段,為網站或APP界面提供一個基本的結構視覺化概念,它專注於排列頁面的功能元素,包括頁面的布局、功能分布和用戶如何與界面互動,且不涉及具體的設計細節如顏色或圖形。
要注意的是,因為這裡你動到設計師的工作範圍,一些設計老屁股會在需求會議上狂電你為什麼要這樣設計,而你只要進行產品的基本架構設計,並在設計和開發過程中促進團隊成員間的溝通和協作即可。
最終設計師產出來的UI稿,你的Wireframe也要一起同步更新,以免工程師跑來問到底要看誰的。
記住!wireframe(線框圖)要去掉Look and feel(視覺和感覺),重點是確認產品邏輯。別被外面那些乙方公司用Axure做的漂亮demo給騙了,那是他們用來營造懂高層需求、要確認現在的UI高層買不買單,跟產品經理實際開發產品不一樣。
要用什麼工具寫PRD?
根據我的經驗,在各家公司大部分的單位,都會告訴你,你用什麼工具、文件、呈現方式寫PRD文件都可以,只要相關的協作人員可以看懂就好。
但是,就是這個但是,你最好看看在你前任的產品經理是用什麼工具、方式、格式來寫PRD的。
為什麼?前面的產品經理如果有留下「大量」的規格,你真的會想要因為換工具而重寫一份規格嗎?或是改寫現在所有團隊都能夠看懂的格式嗎?
就算你有時間、有能力重寫,那麼,你的時間是公司的資源,你的老闆會同意嗎?
如果可以,先看看前任產品經理,以及現在的產品經理同事,他們都用什麼工具來寫PRD文件,是比較好的第一步。
正常的公司,規格通常是會有「延續性」的,每一個階段都會紀錄下來,留給「後人」去做產品規格的瞭解,而不該是讓人「考古」公司的產品應該是什麼樣的。
如果有一個系統,是公司服務中斷後才會提供,你真的會要求公司中斷這個系統給你試試看這個功能嗎?這就是很多公司做產品但拿不出來規格文件的問題,甚至還有老闆會說:「之前團隊跑敏捷跑太快了,所以PRD規格來不及寫」這種幹話,有這樣的老闆,你試著想一下一家公司的新人,要怎麼來理解現在產品的規格呢?
另外,建議新到職的新人們,選擇公司裡大家都在用的工具是比較好的方法,也是一個能讓其他同仁可以「快速上手」的好方法,總不能全公司的產品經理有人用Axure、有人用墨刀,還有人用Figma吧?
如何撰寫清晰有效的 PRD?
一份好的 PRD 往往需要經歷反覆推敲與多次修改,才能真正滿足跨部門溝通與執行需求,我分享一些實戰經驗與改進方法。
清晰表達:避免模糊與冗長
語句表達不清楚、過於曖昧以及敘述過於冗長,是 PRD 常見的問題之一,這一點在實際工作中非常常見,模糊的描述不僅會增加研發團隊理解的難度,也容易導致需求解讀上的偏差。
一圖解千言
我比較認同「圖片,勝過千言萬語」的觀點,所以,在撰寫 PRD 時,除了文字描述外,適時運用流程圖、線框圖以及示意圖,能夠直觀地表達產品流程或功能邏輯,幫助團隊快速抓住重點。例如,當描述一個訂單處理流程時,使用流程圖清晰標示從用戶下單、支付、到訂單出貨的每個環節,能夠有效降低誤解的可能。
條列式呈現
條列式清單不僅結構明確,而且能夠幫助閱讀者快速定位重點。若文檔中充斥著大段連續文字,容易使人忽略關鍵資訊。透過條列式分點描述,不僅讓資訊更有層次,也方便日後的修改與補充。例如,對於一個搜索功能的描述,可以看到連續文字結構與條列結構的不同。
連續文字結構
這個功能是「搜索框功能」,當使用者點擊搜尋按鈕或直接按下 Enter 鍵時就會觸發,可以支援輸入文字、數字以及符號。此功能涵蓋了前端的 UI 呈現,以及後端資料庫的資料檢索與搜索機制。當使用者輸入內容後,會經過後端的搜索邏輯處理並回傳搜尋結果。功能也包含輸入驗證,例如當輸入框為空白時,會顯示提示訊息提醒使用者必須輸入內容;此外若後端發生異常,無法正常回應,前端也會提供相應的提示訊息,提醒使用者再次嘗試。連續文字結構讓人容易讀起來較為困難。
條列結構
- 功能名稱:搜索框功能
- 觸發條件:點擊按鈕、按下 Enter 鍵
- 可輸入資料:文字、數字、符號
- 功能範圍:前端 UI、後端資料庫及搜索機制
- 處理邏輯:輸入驗證、關鍵字傳遞、結果打包
- 錯誤處理:空白輸入提示、後端超時提示
條列結構不僅讓每個細節一目了然,也能作為團隊討論和測試案例的依據。
面對面確認
建議在文檔撰寫完成後,進行 1 對 1 的面對面確認。這不僅可以當場解答疑問,還能根據研發、測試、設計等部門的反饋,對 PRD 進行實時調整。面對面溝通比純文字交流來得更為高效,也能避免因理解偏差而導致的後續問題。
分好項目類型:既有項目與新增需求的劃分
另一個常見的問題是產品經理在撰寫 PRD 時,常把「原本功能的修改」和「新增的功能」混雜在同一份文件中。這樣做會導致讀者分不清哪些功能是舊功能的調整,哪些是新增的需求。比較好的作法是:在新版 PRD 中,將「原有功能的修改」與「新增的功能」分開撰寫,甚至獨立成不同的頁面,再透過超連結連接上一個版本的內容,方便團隊成員隨時回溯確認前版定義,不需要翻來翻去,使用起來更清楚、更有效率。
分頁顯示
將既有項目與新增需求分開展示,能夠讓讀者在閱讀時有更清晰的脈絡,對於研發團隊來說,理解哪些是現有系統的改動、哪些是全新功能,可以更好地分配工作重點,建議產品經理在撰寫 PRD 時,根據版本或需求類型進行分類,並以分頁、標題區隔等方式呈現。
提供歷史連結
在 PRD 中加入超連結,讓讀者可以迅速查閱之前版本的內容,這不僅便於追溯歷史修改記錄,也可以幫助新加入團隊的成員迅速了解需求演變的過程。這種做法既節省時間,也能讓團隊對產品發展脈絡有更深入的認識。
數據與流程:資料來源與系統串接的詳細描述
除了語言表達與結構問題,PRD 中對資料來源及系統串接需求的描述也是重中之重,必須明確標示出資料會傳送到哪些地方,以及儲存於何處(前端或後端)。
明確標註資料流向
對於任何涉及數據處理的功能,必須在 PRD 中標明數據的流向與存儲位置。這包括數據從用戶端的輸入,到後端的處理,再到最終顯示給用戶的完整流程。舉例來說,在描述搜索功能時,應該詳細說明資料從前端輸入到後端搜索引擎,再回傳結果的每一個步驟。這樣不僅能夠降低錯誤的發生率,也方便日後進行效能優化與錯誤排查。
系統串接需求
在當今複雜的系統環境中,產品往往需要與第三方系統進行串接。以第三方發票系統為例,PRD 中除了需列明參與串接的人員,還必須詳細描述串接後的流程,包含正向與逆向流程圖。這些流程圖需要標示清楚每個環節的責任範圍,避免模糊空間。通過詳細的流程圖,研發團隊能夠一目了然地看到數據流動與功能切割,從而更好地進行開發與測試。
使用表格呈現複雜內容的技巧
當需求變得複雜,單靠文字往往難以表達清楚所有細節。此時,採用表格的方式,可以將信息以欄位形式直觀呈現,讓讀者快速抓住每一個關鍵點。
表格應包含哪些欄位?
根據訪談內容,針對例如「搜尋框」這類功能,表格中可以包含以下欄位:
- 功能名稱:清楚說明功能本身的名稱。
- 觸發條件:詳細列出觸發該功能的行為(如按鈕點擊、鍵盤操作)。
- 可輸入資料:列舉允許的數據類型與格式。
- 功能範圍:區分前端與後端的責任與處理範圍。
- 處理邏輯:步驟式描述功能的實際運作流程。
- 錯誤處理:對於常見錯誤狀況,提供相應的提示與解決方案。
- 測試案例:包含正向與逆向測試的具體案例,以確保功能完整性。
- 效能標準:明確功能在效能上的要求,例如響應速度與併發數量。
這種結構化的描述方式不僅有助於規劃,還能在後續測試與維護中提供清晰的參考依據。
表格的靈活運用
當然,並非所有情況都必須使用表格。對於內容較為簡單或直觀的部分,可以直接使用條列或段落描述。但對於需要精確量化和分層次展示的需求,表格無疑是最佳工具。經驗告訴我們,在撰寫 PRD 時,可以先草擬出一個簡單的框架,然後根據不同功能或模組的複雜度,決定是否使用表格進行詳細說明。
全面考慮 Corner Case
在 PRD 中,除了主流程外,各種異常情況(Corner Case)的考量也至關重要。無論是觸發條件、錯誤判斷、成功提示還是特殊情況下的數據邊界,都需要提前規劃,功能:正、反流程全都思考一次。
正常與異常流程並重
撰寫 PRD 時,不能僅考慮理想狀態下的正向流程,必須全面覆蓋所有可能出現的情況。例如,當用戶輸入不符合規定的字元或超過限定長度時,系統應如何處理,或者在系統忙碌、後端無法及時回應時,前端應提供何種提示。這些細節在設計測試案例時尤為重要,能夠確保產品在面對各種突發狀況時依然穩定運行。
靈感來自生活
回家散步邊走邊想,有時候在輕鬆的環境中,大腦反而能夠跳脫固有思維模式,發現那些在辦公室中未曾注意到的邏輯漏洞與潛在問題,所以,我很建議產品經理在撰寫 PRD 之外,也可以利用碎片時間進行思考與總結,從不同角度審視需求的全面性。
解決專有名詞疑惑與全局規劃
在 PRD 撰寫中,常常會遇到一些專有名詞或術語,如 LOG 紀錄、HK 機制、Retry 機制、前置條件、系統關聯等。初期可能不甚理解這些概念,但這並不影響 PRD 的撰寫。解決方法之一是在 PRD 中專門增加一頁,用以解釋與定義這些術語,確保所有團隊成員對關鍵詞有統一的認知。
此外,在撰寫正式文檔前,產品經理可以先「看公司最完整的來參考」,並詢問研發團隊他們的閱讀與理解方式。這不僅有助於快速上手,也能在學習中進行有效改進,逐步形成適合自己團隊的 PRD 撰寫風格。
撰寫一份清晰、結構合理且易於理解的 PRD 並非易事,但它對整個產品開發流程有著不可估量的影響。從語句表達、內容結構到資料來源、流程細節,再到異常情況與專業術語的解釋,每一個環節都需要細心斟酌。
不論你是初入職場的新手 PM,還是經驗豐富的老鳥,持續反思與改進都是提升自己能力的關鍵。記住,每一次的修改與反饋,都是一次成長的機會。讓我們從每一個細節做起,打造一份真正能夠促進團隊合作、減少誤解並提升產品質量的 PRD!
我自己的PRD範例分享
- PRD範例一:https://bit.ly/44g8wyU
- PRD範例二:https://bit.ly/3OIJgff
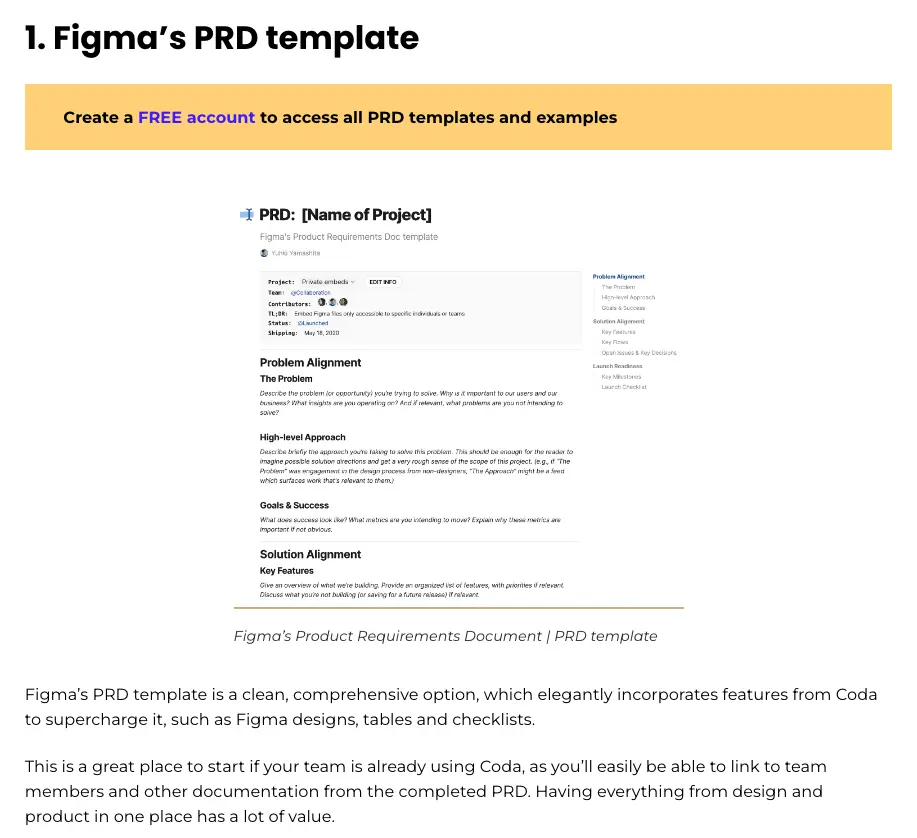
Hustle Badger 提供的公司 PRD 資源
例如Asana、Amazon、Figma、Square,可以在這裡找到所有PRD範例。

PRD 常見問題與解答
什麼是PRD?
PRD全寫是 Product Requirement Document,是一份詳細描述產品功能、特性、行為和使用者界面的文件。
為什麼PRD重要?
PRD讓所有參與產品開發的人(如設計師、工程師)對產品的樣子有清楚、一致的理解,能提高工作效率,減少誤解,並確保產品符合市場需求。
PRD 在產品開發生命周期中的角色是什麼?
PRD的角色是定義產品的核心目標與需求,提供詳細規範,確保團隊成員對產品的需求與實現有一致的共識。
PRD 文件的核心要素有哪些?
核心要素包括:產品目標、功能需求細節、優先級設定、技術規範、驗收標準。
撰寫 PRD 有哪些步驟?
以下是常見的步驟:
一、收集需求:確認產品目標和功能需求。
二、整理資訊:用表格或流程圖表達需求邏輯。
三、撰寫內容:填寫背景簡介、功能清單和流程。
四、修訂與確認:與團隊確認後記錄修改。
為什麼需要修訂追蹤表?
修訂追蹤表可以清楚記錄每次修改的位置,幫助團隊快速了解變更範圍、瞭解前因後果,減少溝通成本。
背景簡介在 PRD 中的作用是什麼?
背景簡介有助於:
二、明確產品的發展緣由。
三、解釋與公司業務的關聯。
四、展現市場需求和機會。
功能清單在 PRD 中的作用是什麼?
功能清單明確列出產品必須具備的功能,讓開發團隊準確理解需求,避免遺漏或誤解。
為什麼 PRD 中需要功能流程圖?
功能流程圖以視覺化的方式直觀展示工作流程或用戶操作流程,幫助團隊理解功能邏輯和操作順序,確保需求完整實現。
功能結構圖的用途是什麼?
功能結構圖以視覺化呈現各功能模組的邏輯關係,確保開發過程中不會遺漏任何關鍵功能或頁面
什麼是 Wireframe?
Wireframe 是一種專注於網站或 APP 界面基本結構的視覺化工具,幫助設計界面布局、功能分布和用戶互動。
有哪些工具可以用來生成 Wireframe ?
Banani:利用AI快速生成初步設計。
Uizard:根據文字描述轉化為界面。
Visily:適合多人協作和快速生成。
Relume:專注於網站和APP的模組化設計。
PRD文件可以用什麼工具來寫?
使用任何能被團隊理解的工具即可,例如 Axure,但強烈建議參考前任產品經理使用的工具,以保持文件的延續性。
PRD 對設計師、開發工程師、測試工程師的作用是什麼?
設計師:提供互動和視覺設計的明確方向。
開發工程師:作為技術框架和邏輯實現的參考。
測試工程師:用於驗收標準和功能測試的依據。
要深入了解產品經理的核心技能,請參考我們的詳細指南:產品經理的核心技能