列出不適用的參照連結網址到底是什麼?那麼落落長的功能名稱,我看完之後還是摸不著頭緒。簡單來說,這裡的設定就是要去讓GA4知道哪些數據不必記錄,因為網站本身帶有許多連結,有些是自身連出去,但也有些連出去之後,又會跳轉回來,那麼這樣的流量到底還要不要讓GA4計算呢?這裡,我們就可以自己來設定。
到底什麼是「參照連結網址」?
先想像你的網路商店平台,有用戶從「其他網站」點了一個連結之後,然後來到了你的商店,GA4會記住這個「用戶」是從哪個網站來的,這就叫做「參照連結網址」,它會幫助你,讓你知道是哪些網站把人帶來你的商店。
那什麼是不適用的「參照連結網址」?
這就是本篇的重點了!有時候,用戶來到你的網路商店平台,用戶其實不是點擊了什麼而來的,而是從你的「第三方金流平台」回來的。
例如,用戶在你的網路商店平台買東西,在結帳時,頁面跳轉去另一個網站,像是第三方金流公司、再跳去信用卡發卡公司,信用卡的驗證碼填入正確之後,就會再回來你的網路商店平台。
這個時候GA4會以為這個「用戶」是一個全新的訪客,但這其實不對,因為這個「用戶」本來就是在網路商店平台的,沒有從其他網站而來,所以,就要告訴GA4:「不要記錄這個流量,因為這個用戶不是真的新訪客!」
什麼時候需要列出不適用的參照連結網址?
登入系統或會員管理頁面
假設網站裡有一個線上學習系統,當用戶點擊登入按鈕時,用戶可能會被導向一個獨立的登入頁面,這個頁面是屬於你網站的一部分(但技術上是另一個網域),用戶登入後,用戶會在這個線上學習系統看影片,一旦點擊結束或是查看其他資訊時,就會被帶回到原始的網站,如果不排除這種頁面之間跳轉的參照連結,GA4會以為這是來自一個「新網站」的訪客,但其實他只是回家而已。
舉例:你的網站是「https://pagerank.ing」,而線上學習系統的網域是「https://school.pagerank.ing/」,用戶從「https://school.pagerank.ing/」回來「https://pagerank.ing」時,就不希望GA4把「https://school.pagerank.ing/」當成一個新的參照連結。
訂閱或下載確認頁面
有些網站會讓用戶填寫資料後跳轉到一個確認頁面,例如,下載文件或訂閱成功,這個確認頁面可能在另一個網域上,當用戶完成訂閱後返回你的網站時,GA4會以為這是來自一個「新網站」的訪客,但其實他只是訂閱完成而已。
行銷活動的落地頁面
有時候你會在不同的平台上執行行銷活動,並為這些活動設計了專門的行銷頁面(landing page),如果用戶點擊活動連結到行銷頁面後,再返回主網站,你不希望把這個落地頁面算作新的參照來源,而是把它視作整個行銷活動中的一部分。
舉例:Facebook貼文有一個活動,活動連結指向「promo.pagerank.ing」,當用戶參加活動並回到主網站「pagerank.ing」時,這時要能排除「promo.pagerank.ing」的參照記錄,因為這是同一個活動流程的一部分。
內部測試或開發網站
如果你的公司有內部測試網站(如果那麼有制度的話),開發人員或測試人員會從這些網站訪問你的正式網站,而這些內部測試的連結來源,會被GA4認為是新的流量來源,但其實這並不是真正的外部流量。
舉例:內部測試網站「test.pagerank.ing」或是「staging.pagerank.ing」,而你不希望把這些來自測試環境的流量也算進來。
設定列出不適用的參照連結網址
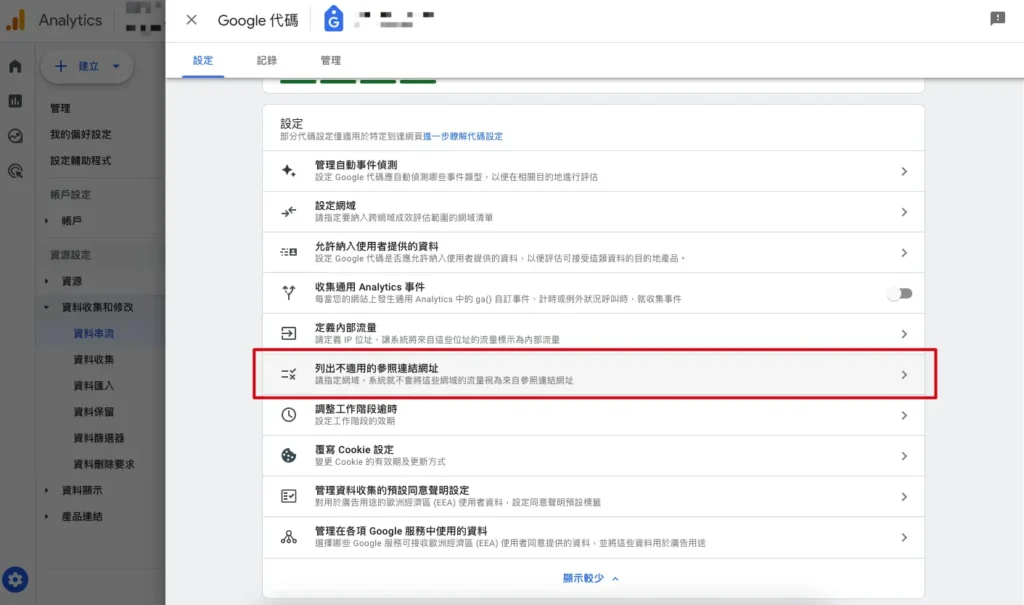
步驟一:點擊不適用的參照連結網址

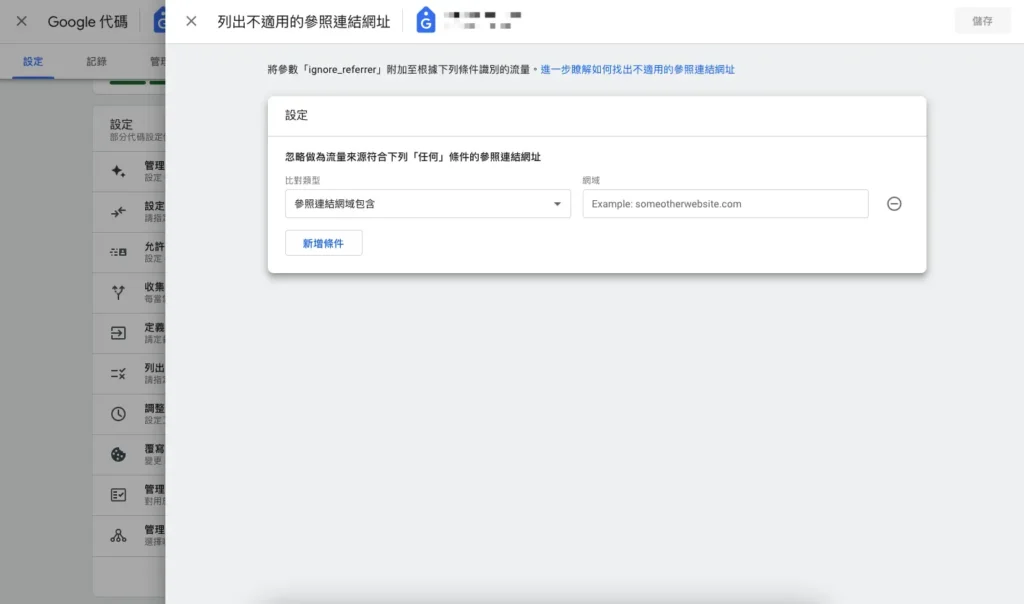
步驟二:出現設定不適用的參照連結網址的頁面。

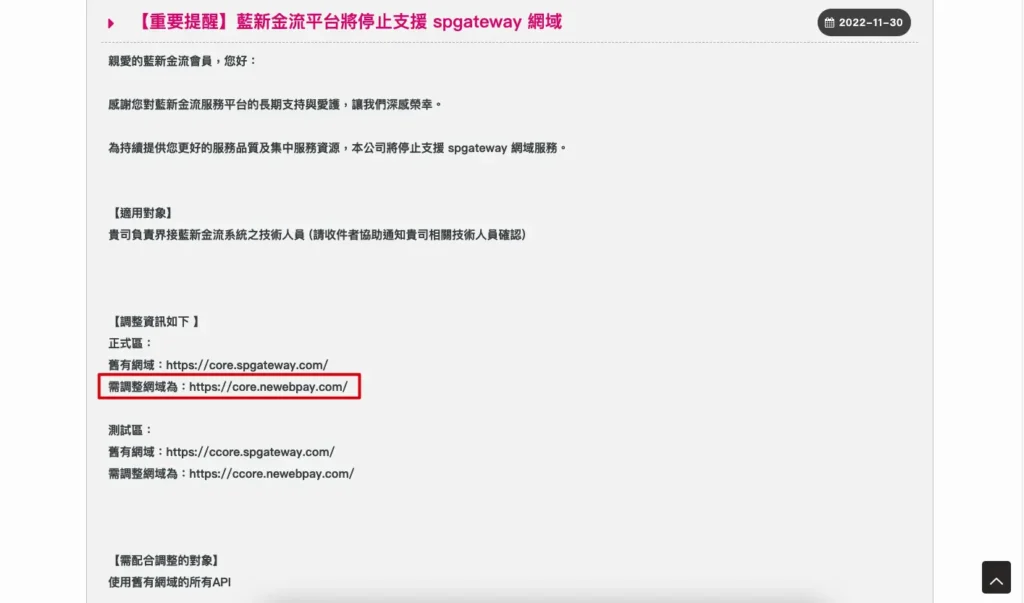
步驟三:找出你的第三方金流或是測試網域。

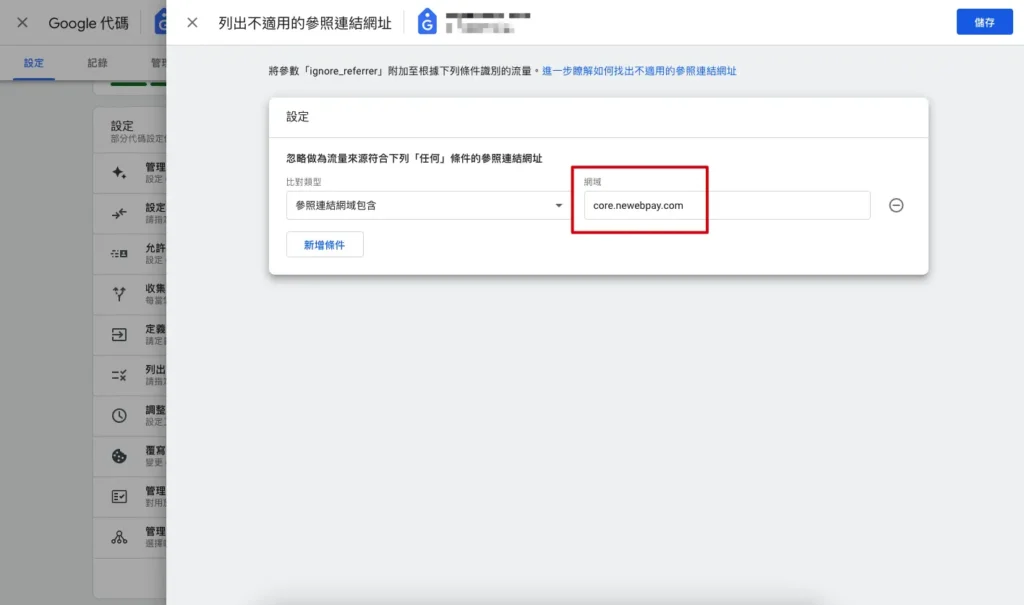
步驟四:填入第三方金流或是測試網域,並且儲存。

以上,根據這樣的步驟設定,就可以在GA4設定「不適用的參照連結」,也就是告訴GA4:「如果這些網站來的流量,不要算成新流量」,如此一來,就可以排除掉第三方金流平台的流量了。
GA4是什麼?請參考我們的快速介紹:GA4是產品經理數據分析利器